今回はHTMLとCSS、jQueryぐらいしか独学して来なかった僕が転職1年目で最低限覚えたCanvaの使用方法を書いていきたいと思います
Canvaの使用場面
保守・管理しているクライアント様の記事作成時のアイキャッチ用に使用
その他にもSNS用の画像やハガキ、ポスターなど様々な物の作成に使用可能です
もちろん当サイトのアイキャッチ作成時にも使用しております
新規キャンバスの作成
Canvaを使用する際、まず初めに行うのがキャンバスの作成です
Canvaにはポスターやハガキ等、SNS以外の様々なサイズがデフォルトで用意されています
もちろん好きなサイズにカスタマイズする事も可能です
では新規作成する方法を見ていきましょう

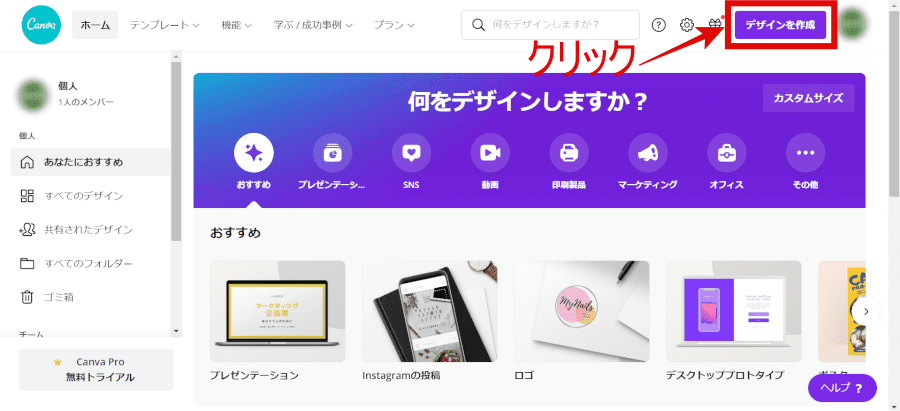
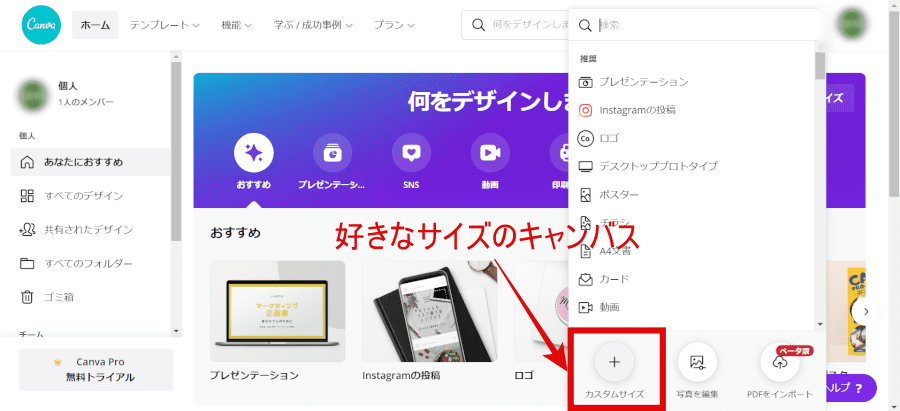
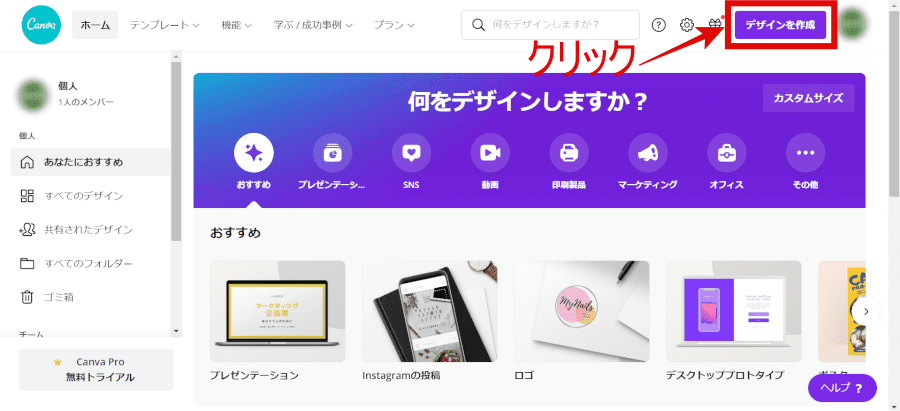
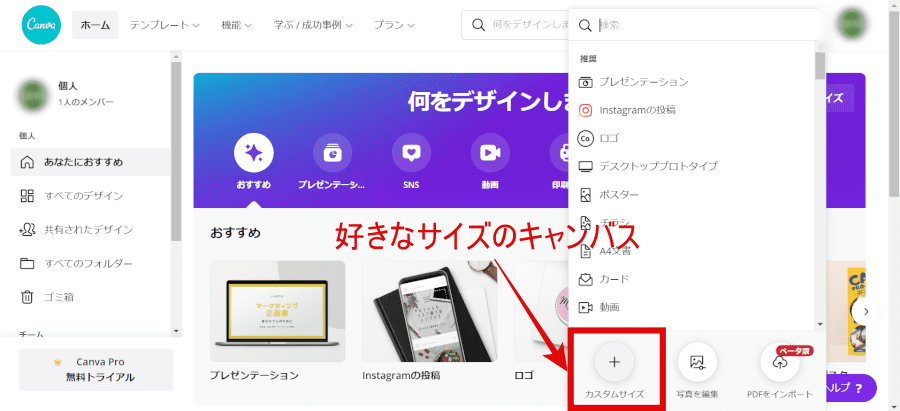
「デザインを作成」をクリックしましょう

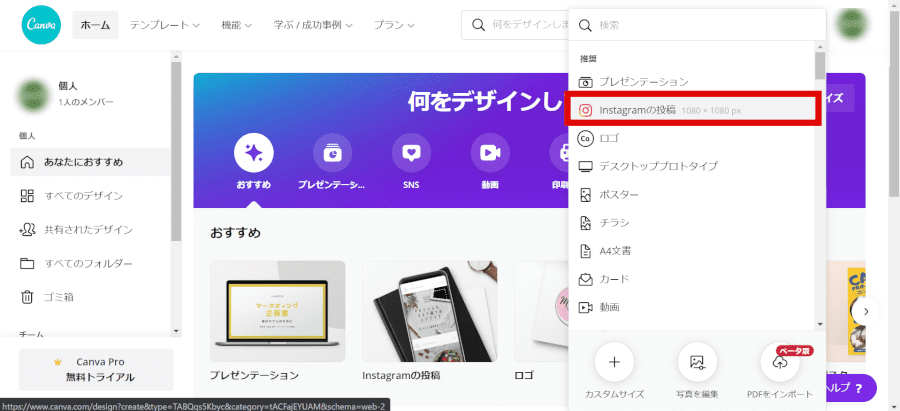
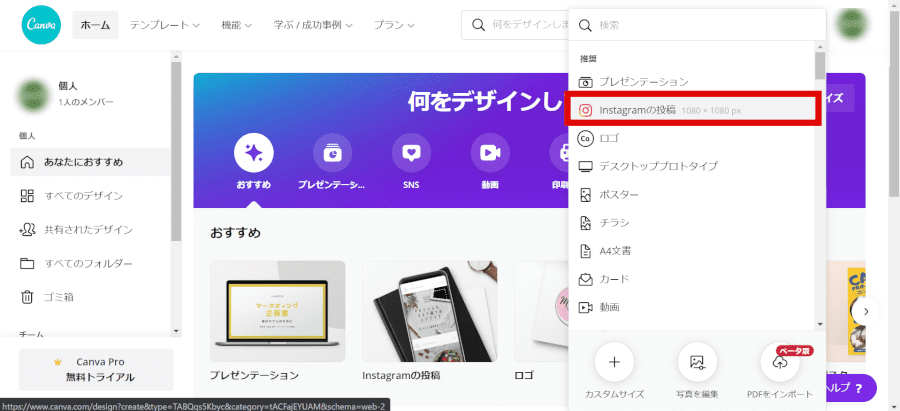
色々な定型サイズが用意されているので好みのものを選んでください

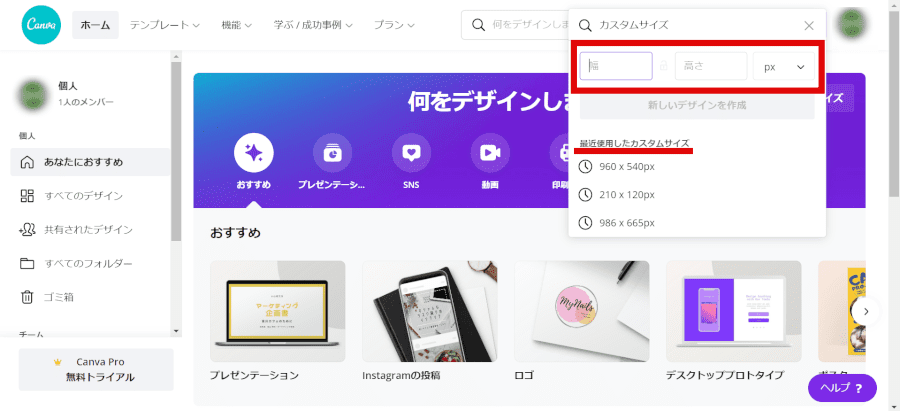
「カスタムサイズ」を選択すれば好きなサイズのキャンバスを作成できます

幅・高さを入力する事で自由なサイズに設定可能です
過去に使用したサイズも選択可能なので便利ですね
テキストの挿入~装飾
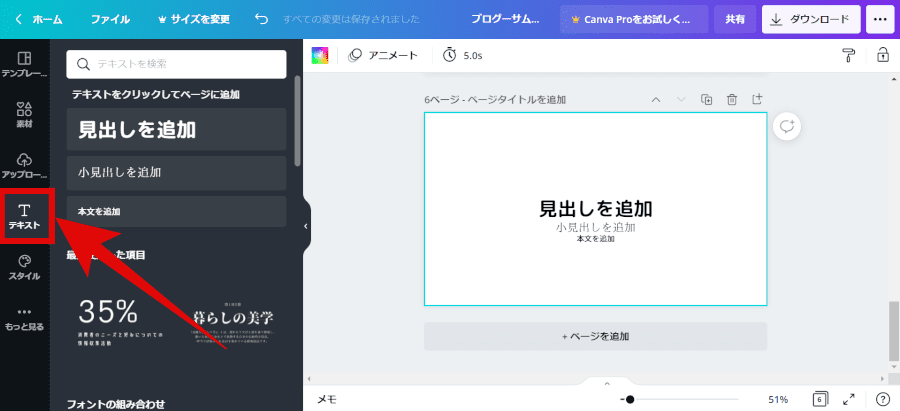
テキストの挿入

画面左側の「テキスト」をクリックするとテキストの挿入が可能になります
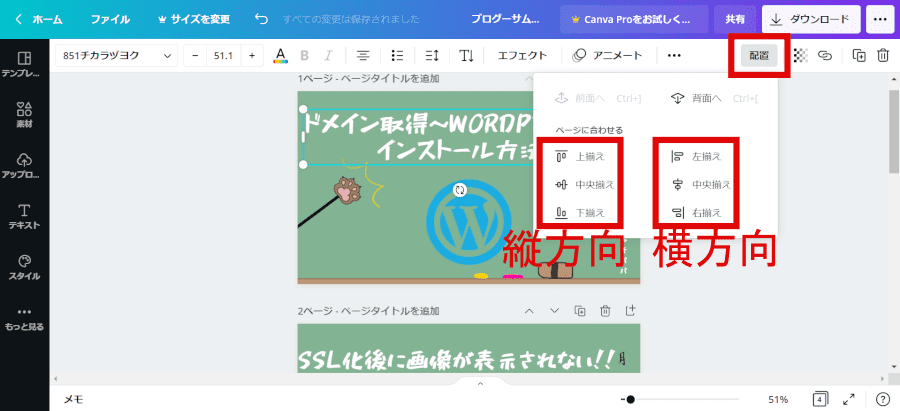
テキストの上下左右中央配置

上記画像の「配置」をクリックすると「上揃え・中央揃え」等の選択肢が表示されます
赤枠内の左側が縦方向の配置、右側が横方向の配置になっています
下記の表は縦横の指定をした時のイメージです
| 左揃え/上揃え | 中央揃え/上揃え | 右揃え/上揃え |
| 左揃え/中央揃え | 中央揃え/中央揃え | 右揃え/中央揃え |
| 左揃え/下揃え | 中央揃え/下揃え | 右揃え/下揃え |
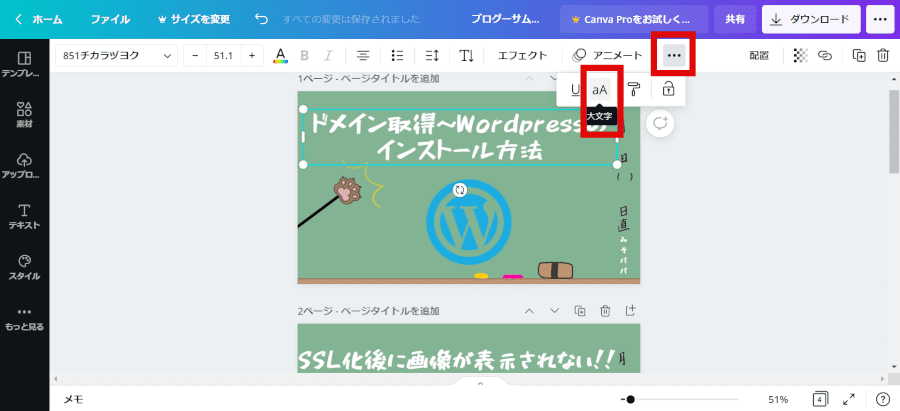
英字を大文字にする

「aA」をクリックします

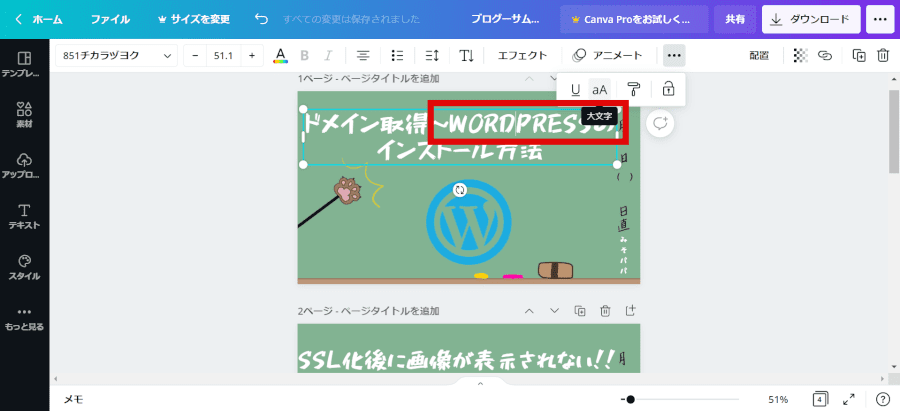
英字である「WordPress」が「WORDPRESS」に変わりました
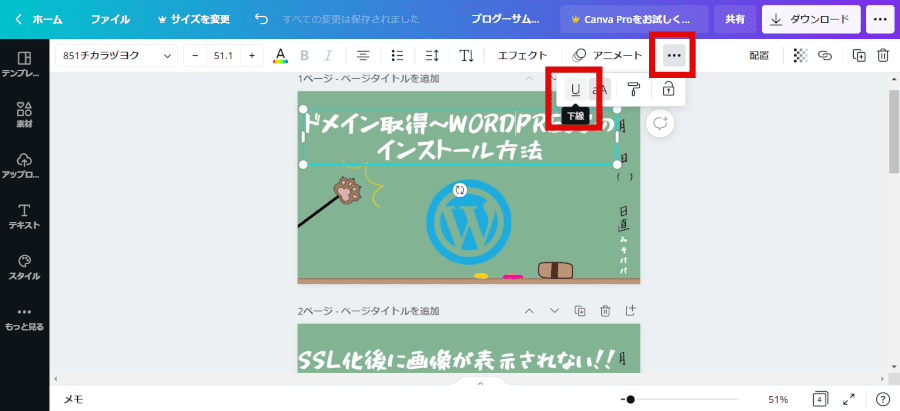
下線を引く

「U」をクリックします

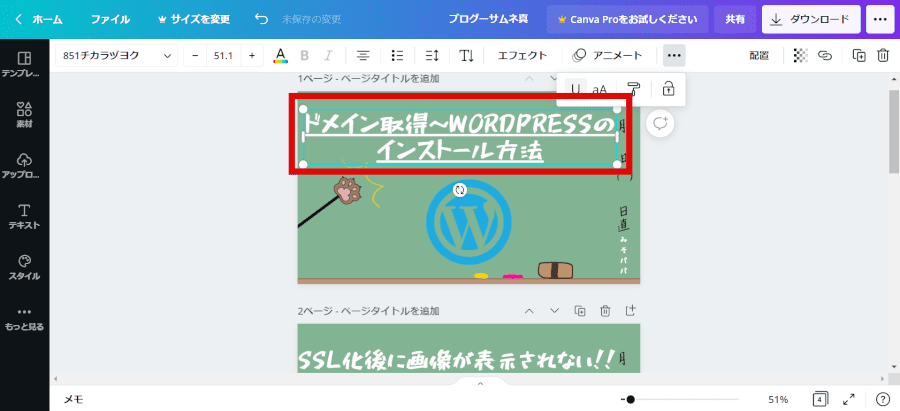
テキストの選択した部分に下線が引かれます
箇条書き(リスト風)

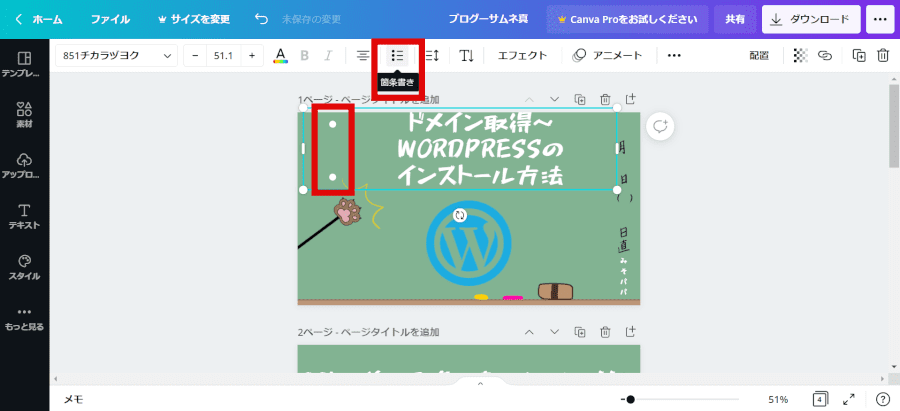
「箇条書き」をクリックします
1回クリックすると「・」になります

もう一度クリックすると「1.2.…」と振られていきます
テキストの色を変更する

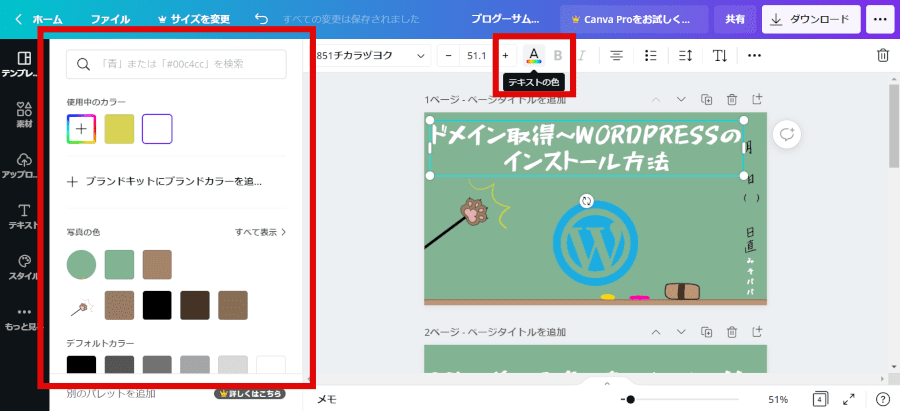
「テキストの色」をクリックすると、色変更を可能にする画面が左から表示されます
文字のサイズを変更

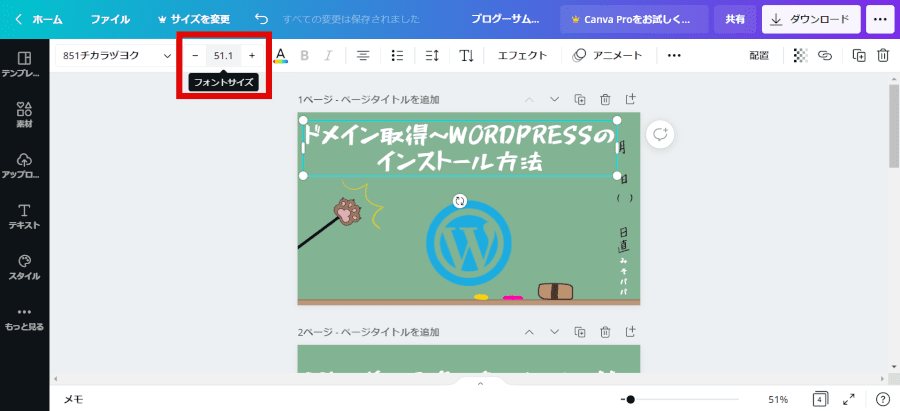
「フォントサイズ」をクリックする
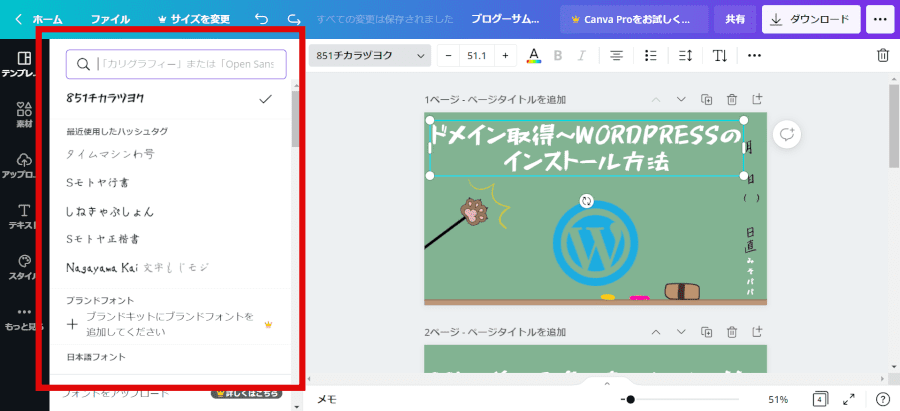
文字の書体を変更

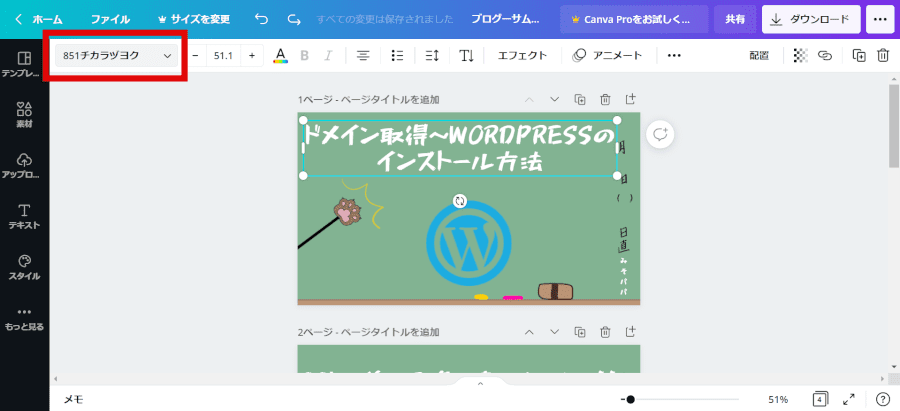
赤枠部分をクリックする

書体の名前とどんな見た目になるか一覧で表示されます
キャンバスの複製 ・ページを追加・ 削除
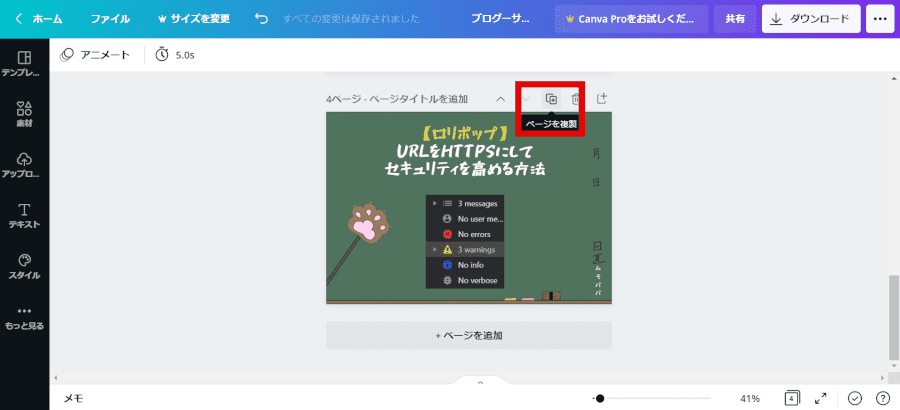
複製
まずは複製したいキャンバスを選択しましょう

赤枠のアイコンにカーソルを乗せると「ページを複製」が出るのでクリックしましょう

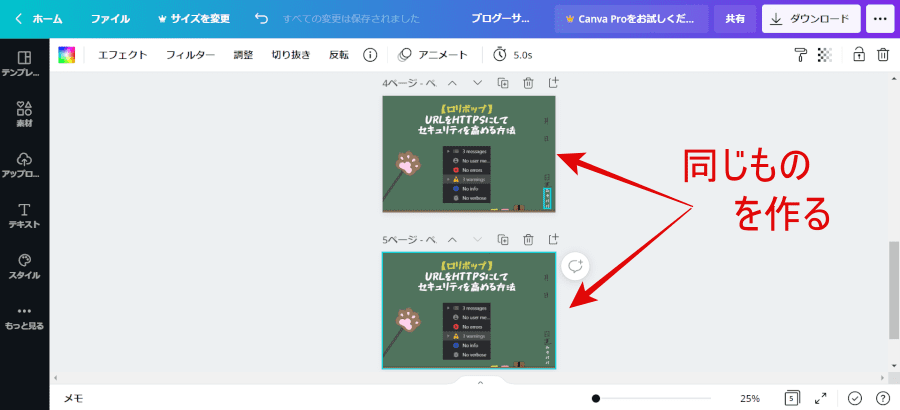
複製すると上記の画像のように全く同じキャンバスが出来上がります
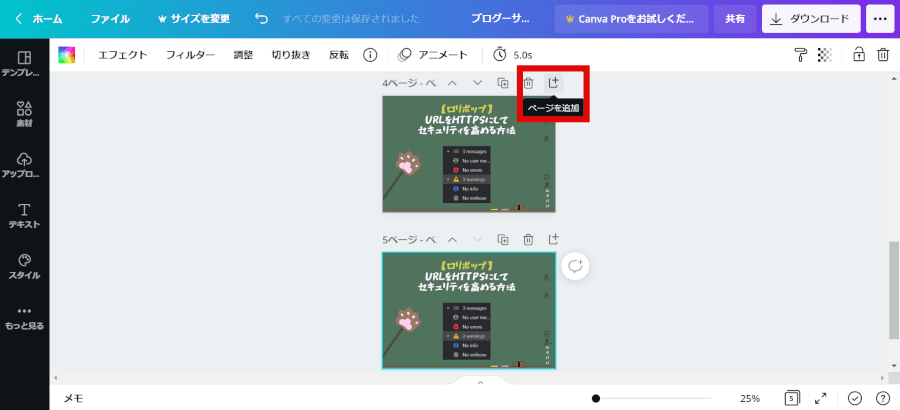
ページを追加

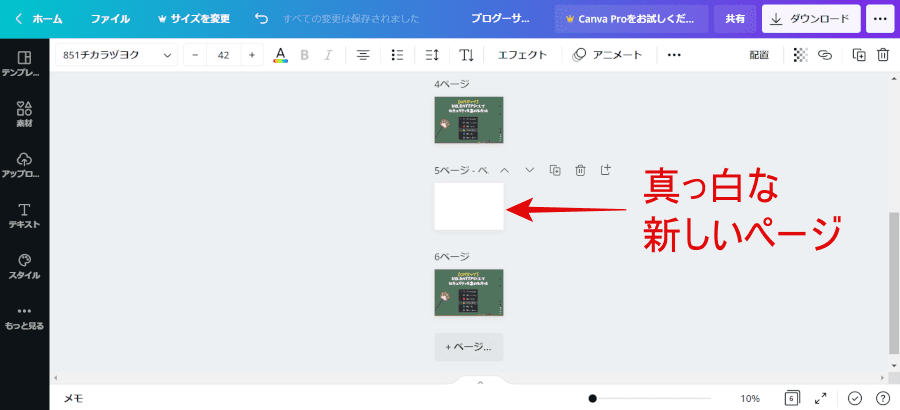
まずは赤枠部分のアイコンにカーソルを乗せると「ページを追加」が表示されるのでクリックしましょう

すると真っ白な新しいページが追加されます
削除

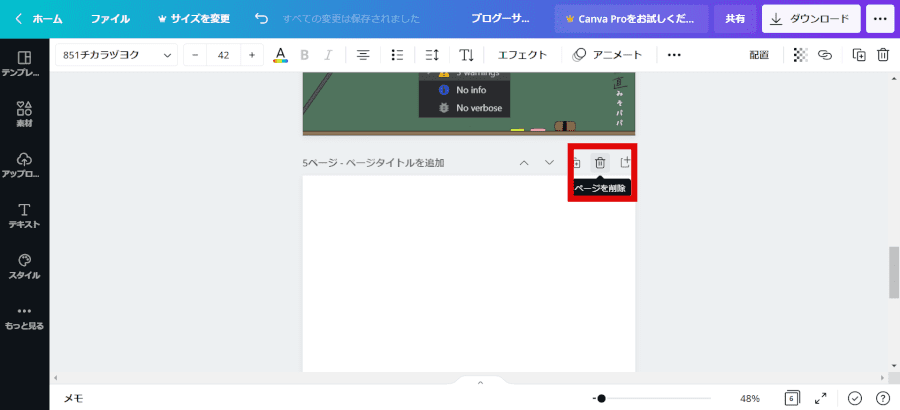
赤枠のアイコンにカーソルを乗せると「ページを追加」と表示されるのでクリックしましょう
すると選択したキャンバスを削除する事ができます
一度作成したキャンバスを別のサイズに変更
例えばブログのアイキャッチ画像を作成後、SNS用の画像も作りたくなったとします
でも一から文字入れや画像の挿入を行うのは面倒くさいですよね
そこで行うのが作成済のキャンバスをコピーし、新しいサイズのSNS用のキャンバスに貼り付けると言う方法です
では進めていきましょう
新しいサイズのキャンバスを作成
まずは新しいサイズのSNS用キャンバスを作成して行きましょう

赤枠の「デザインを作成」をクリックしましょう

色々な定型サイズが用意されているので好みのものを選んでください

赤枠の「カスタムサイズ」を選択すれば好きなサイズのキャンバスを作成できます
タブを別々のウィンドウに分ける

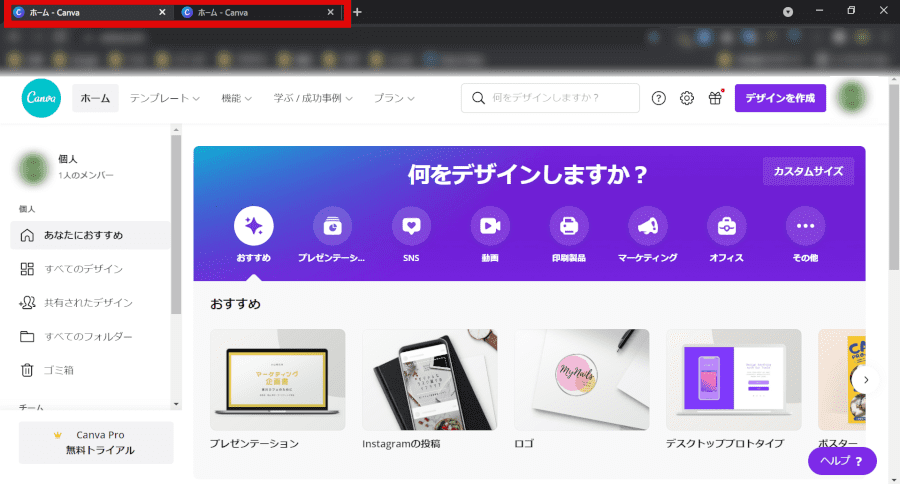
上記の画像のようにコピー元のタブと新しいサイズの貼り付け先のタブ、2つタブを開いた状態にしましょう

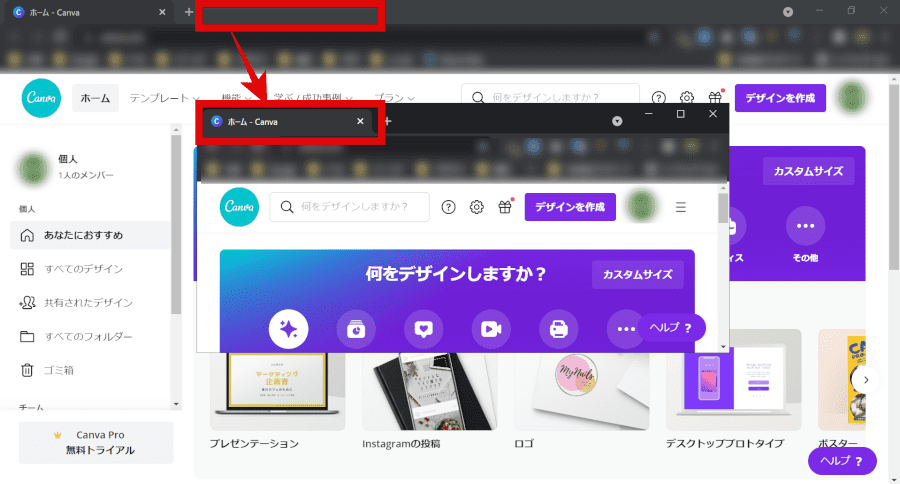
赤枠部分をクリックしたままマウスを動かしてみてください
すると上記の画像のようにタブを切り分ける事が出来ると思います

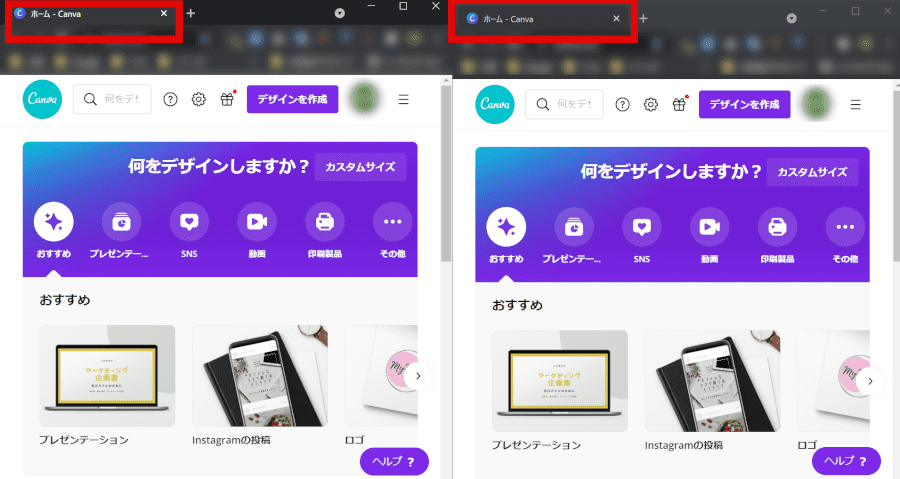
このままでは作業がやりづらいので切り分けたタブを左右に配置しましょう
どちらでも良いですが、片方のタブをクリックしましょう
クリックしたら(Google chromeの場合)
右に配置したい場合「Windowsキー+→キー」
左に配置したい場合「Windowsキー+←キー」
上記のキーを押し、左右に配置しましょう
文字や画像のコピペ
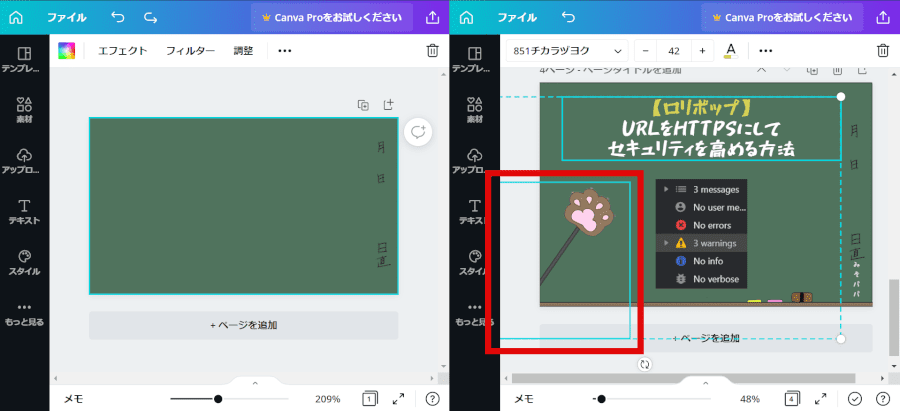
ペースト先とコピー元のキャンバスの準備ができたので実際にコピペして行きましょう

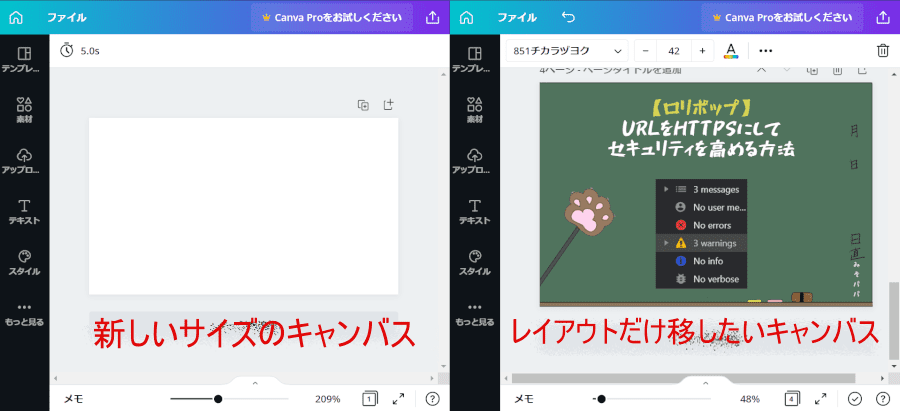
上記の画像の
左側がSNS用の新しいサイズのキャンバス
右側が作成済のコピー元になるキャンバスです

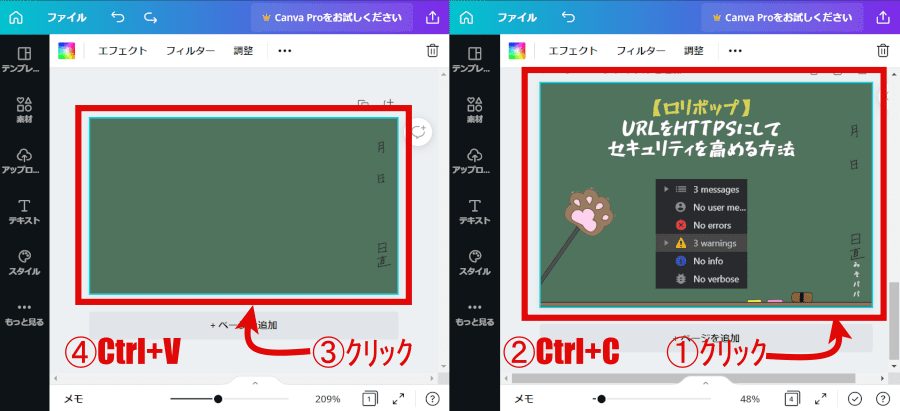
まずは背景画像をコピペします
上記画像の右側の赤枠のように、キャンバス全体が水色の線で囲まれていれば背景画像が選択されている事になります
- コピー元の背景画像をクリック
- コピー(Ctrl+C)
- ペースト先のキャンバスをクリック
- ペースト(Ctrl+V)

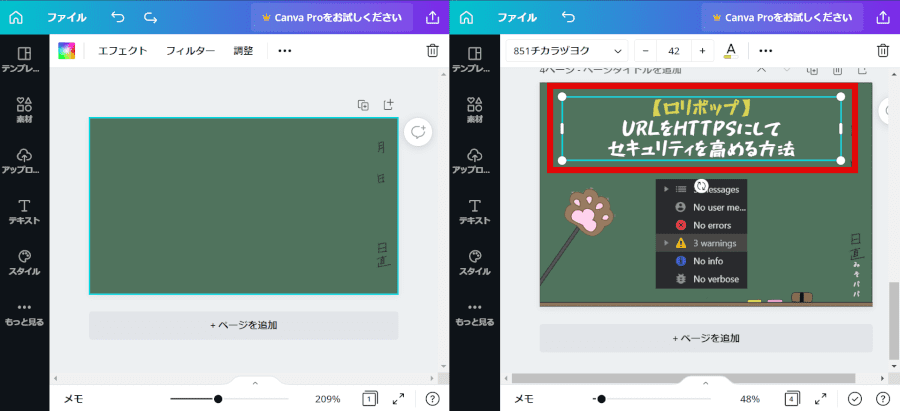
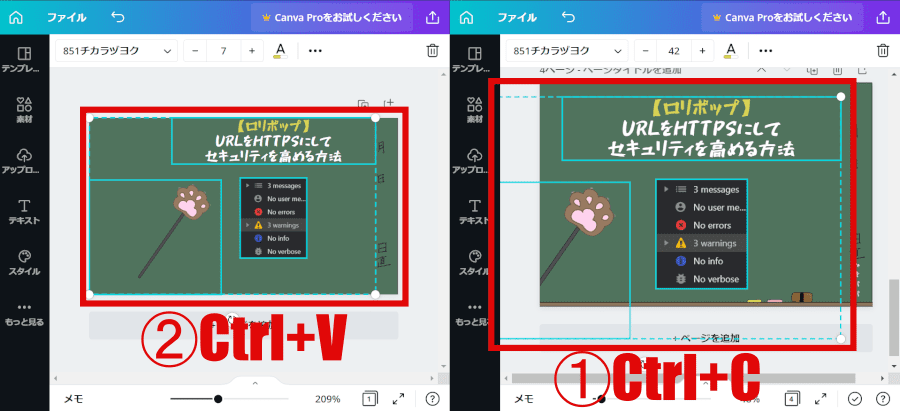
次にキャンバス内の文字や画像をコピペしていきます
赤枠部分をShift+クリック

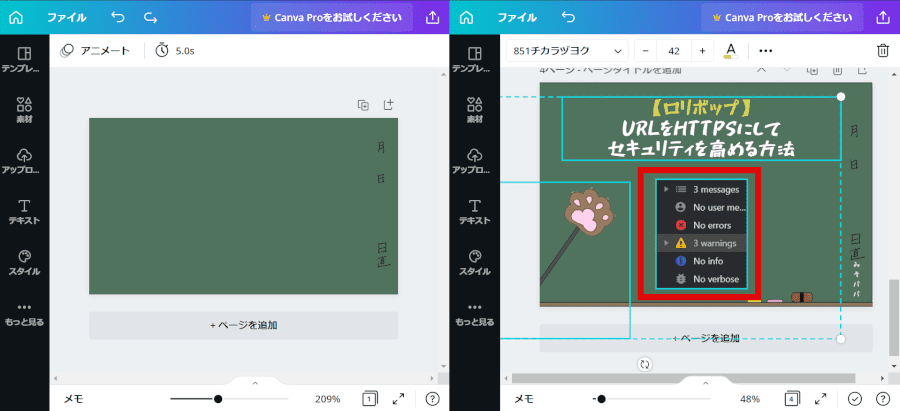
続けて赤枠部分をShift+クリック

更に続けて赤枠部分をShift+クリック

その後は
- Ctrl+C
- ペースト先のキャンバスをクリック
- Ctrl+V
Shiftを押し続けたままコピーしたい画像などをクリックして行くと、複数選択した状態になります
選択された要素は、上記画像の右側赤枠のように水色で囲われるようになります
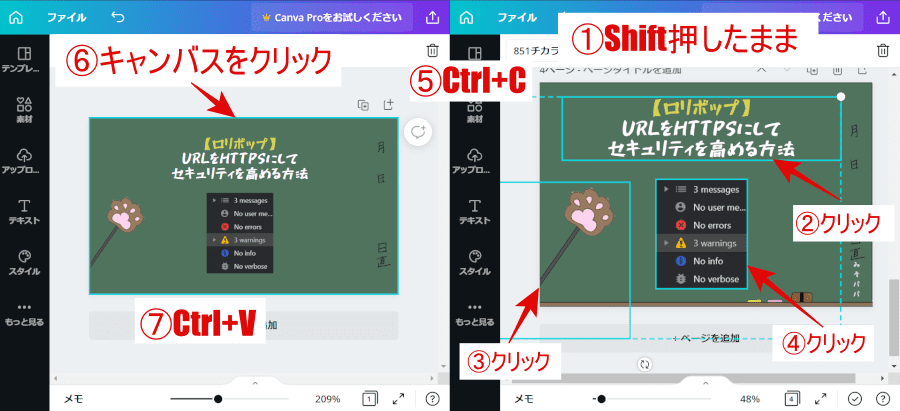
全体の流れ
全体の流れを一枚の画像にまとめたのが下記になります

- Shiftを押し続けたまま②③④をクリック
- Ctrl+C
- ペースト先のキャンバスをクリック
- Ctrl+V
画像の削除とアップロード
Canvaに画像をアップロードする方法と削除する方法を書いていきます
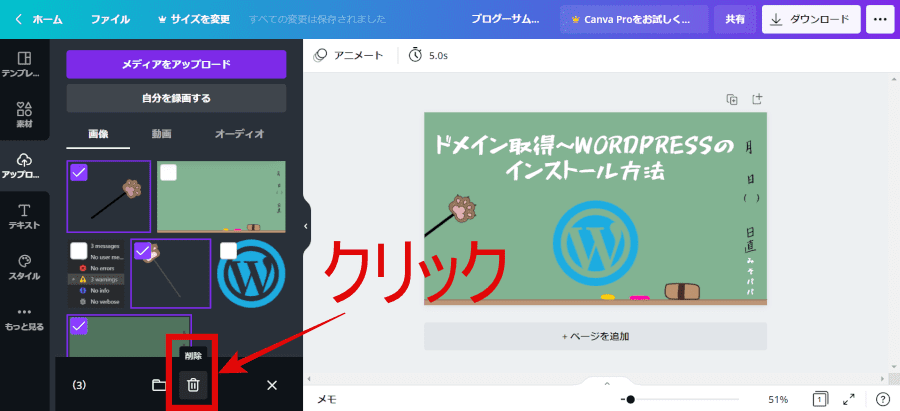
削除

画面左側の雲マークをクリックして下さい

今までにCanva上にアップロードした画像が表示されます
削除したい画像にチェックを付け、赤枠部分のごみ箱マークから削除を行う事が出来ます

削除後になります
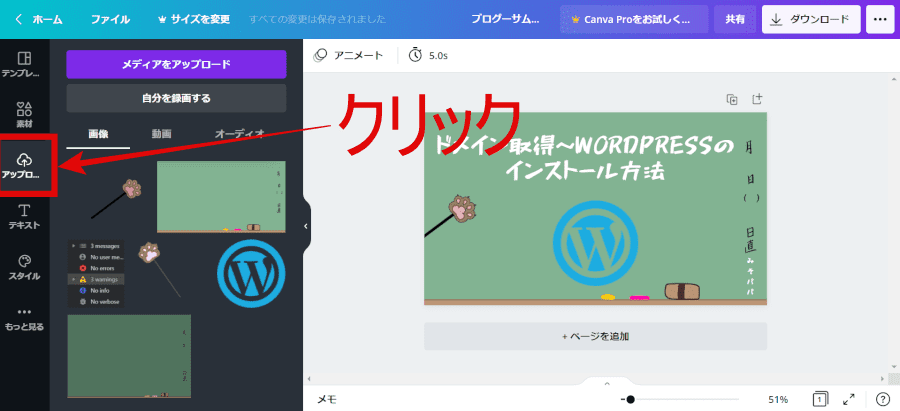
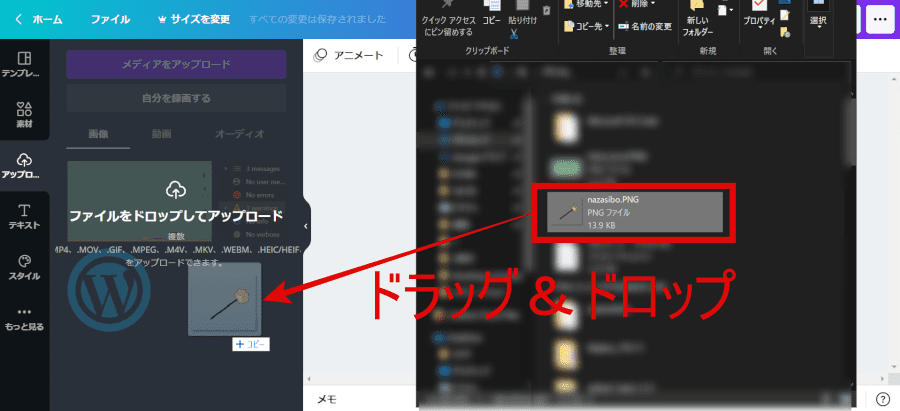
アップロード

ファイル管理アプリ(エクスプローラー等)からアップロードしたい画像を選択し、ドラッグ&ドロップして下さい

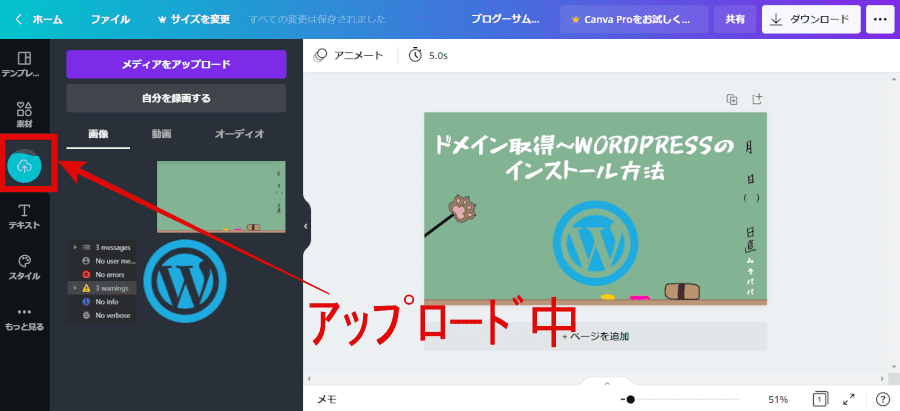
アップロード中は左側のアイコンが、水色の液体を注がれるようなアニメーションで増えていきます
その後、液体が満タンになるとアップロード完了になります
画像の装飾
透過

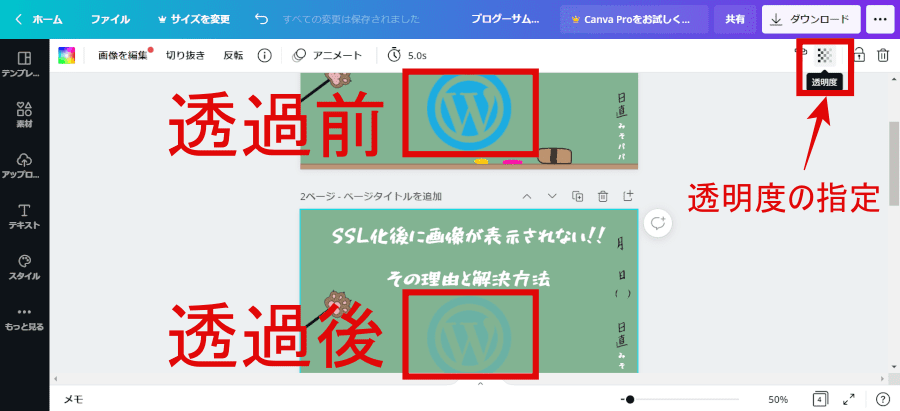
透過したい物を選択した後、右上の「透過度」をクリックすると透過する事ができます
勘違いした部分

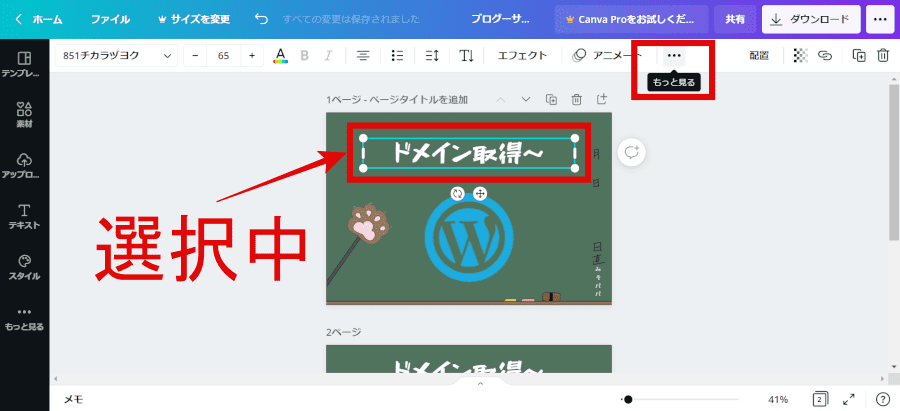
上記画像のように文字を選択した状態にしましょう
そして赤枠部分の三点リーダーをクリックしてみて下さい

三点リーダーをクリックするとアイコンが4つ表示されたと思います

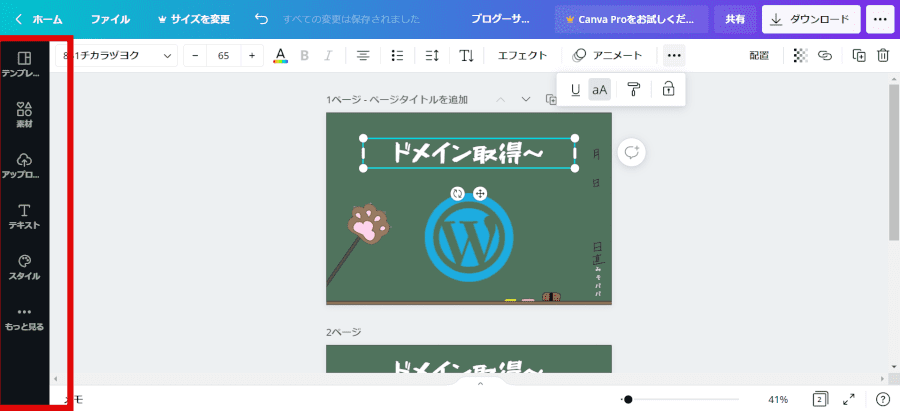
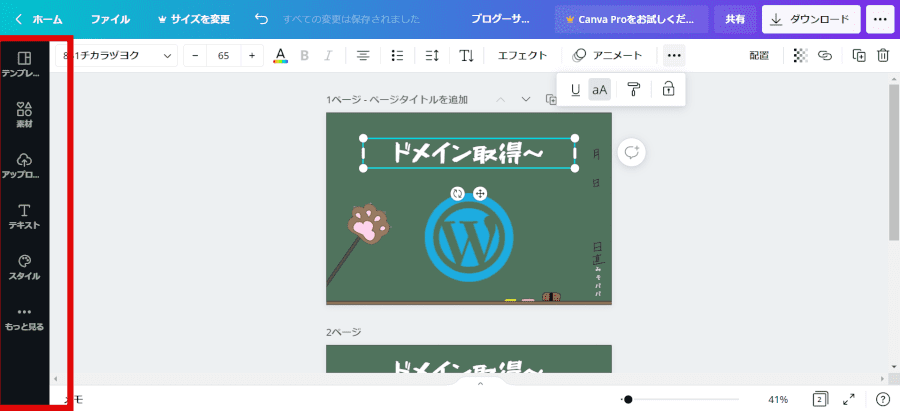
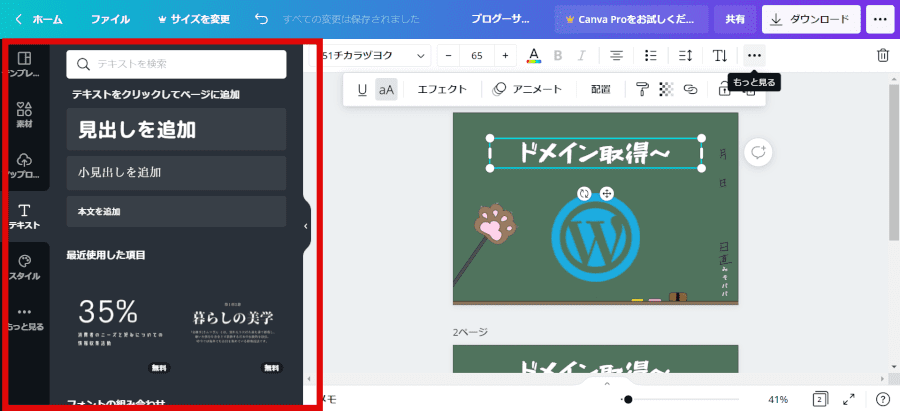
次に画像左側の赤枠部分のテキストをクリックしてみて下さい

すると黒い画面が表示されたと思います
その状態のまま三点リーダーをクリックしてみると、先程とは違いアイコンが増えているのが分かると思います
このように画面の幅によってアイコンの表示のされ方が変わってきます
知っているだけで操作性や使い勝手が変わってくると思いますので、気にしておきましょう
まとめ
どのツールにも言える事ですが、仕様を知っているかどうかで作業効率は変わってきます。
まずはツールを知る事から始めましょう。