AFormsは簡単にノーコードで見積もりフォームを作成可能な優秀なプラグインです。
しかし、フォームの見た目を変更したい場合はCSSを使用しなければなりません。
今回はCSSを使用したカスタマイズ例とプラグインのアップデートでもCSSが消えない方法を解説していきます。

コードはコピペ可能にしています。
フックを使ってCSSファイルを読み込む
まずはFTPでAForms用のCSSファイルを作成します。
「早速FTPを使用するって面倒くさい」と思うかもしれませんが、メリットの方が大きので試して下さい。
AFormsがどの様に動くか簡単に試してみたいという方へ
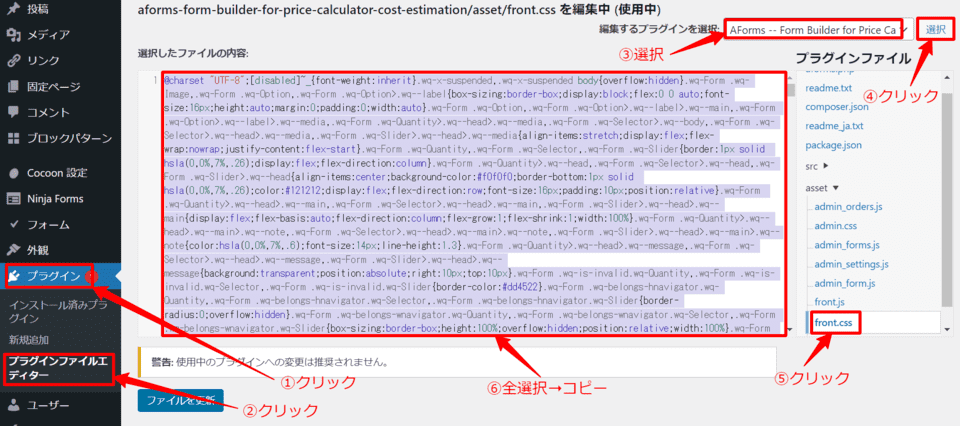
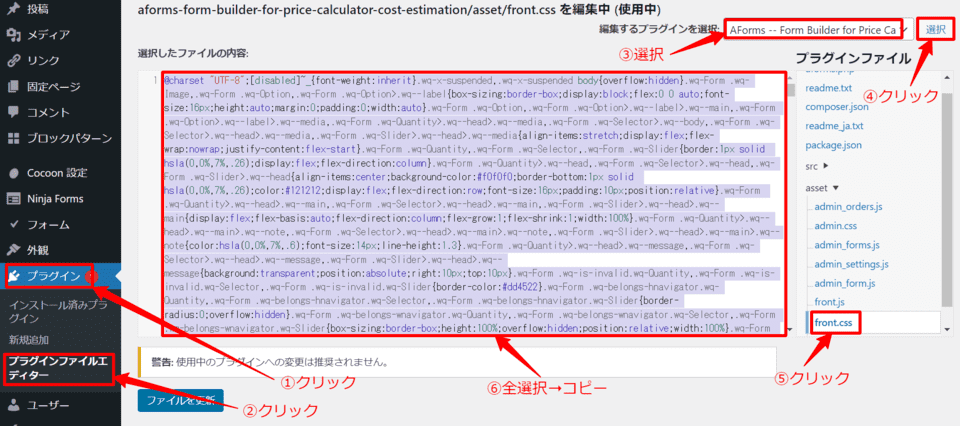
プラグイン>プラグインファイルエディター>AForms>front.cssの順にクリックします。
front.cssにAFormsのデフォルトのCSSがあります。
そのファイル内の一番下にカスタマイズ用のCSSを記述して下さい。
CSSが反映されない時はサイト上で「Ctrl+F5」を押すとスーパーリロードができるので試して下さい。
ファイルを作成するメリットは
- プラグインのアップデートでCSSが上書きされない
- キャッシュによるCSSが効かない問題が減る



初期設定は手間ですが、サイト管理の事を考えるとやっておいた方が良いですね。
実際に設定して行きましょう。
作成手順
ファイルを作成する場所
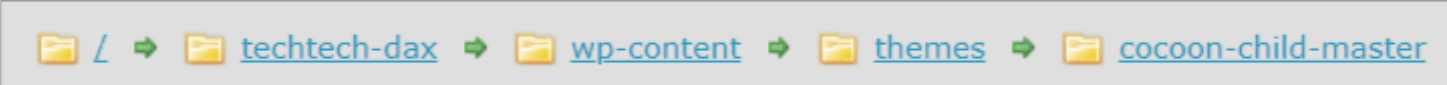
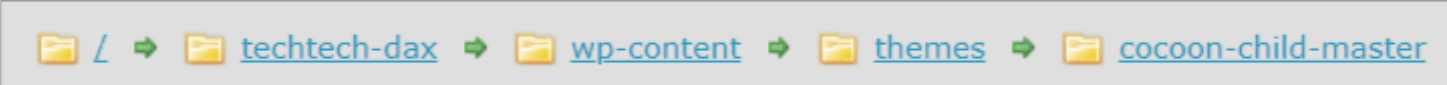
今回はロリポップ!FTPでファイルを作成していきます。


ロリポップ!FTPに入ったら上図のように使用中のテーマフォルダを開いて下さい。
(coccoonの場合は「coccoon-child-master」)
そこにCSSファイルを新規作成します。


作成したCSSファイルは「my-aforms.css」の名前にしました。
functions.phpでの設定
次に作成したCSSファイルを読み込む為の設定を行っていきます。
公式の設定方法はこちら。


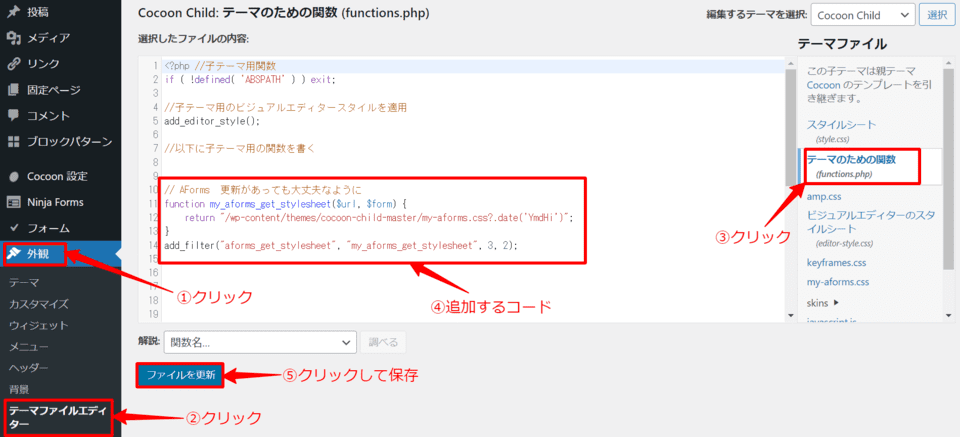
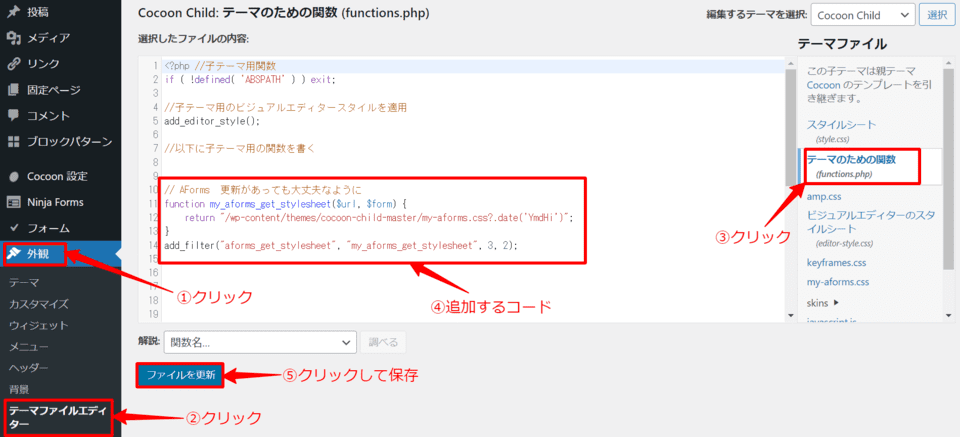
手順
- 外観
- テーマファイルエディター
- functions.php
- コードの追加
- ファイルを更新
4.の追加するコードです。
// AForms 更新があっても大丈夫なように
function my_aforms_get_stylesheet($url, $form) {
return "/wp-content/themes/cocoon-child-master/my-aforms.css?.date('YmdHi')";
}
add_filter("aforms_get_stylesheet", "my_aforms_get_stylesheet", 3, 2);「cocoon-child-master」の部分は使用中のテーマによって変更して下さい。
僕が最近使用するテーマ「Arkhe」の場合は「arkhe_child」になります。
AFormsの既存のCSSをコピーする
既存のCSSが無いとレイアウトが大きく崩れてしまうのでコピペしましょう。


手順
- プラグイン
- プラグインファイルエディター
- AFormsを選択
- 選択
- front.css
- 全選択→コピー
「Ctrl+A」→「Ctrl+C」
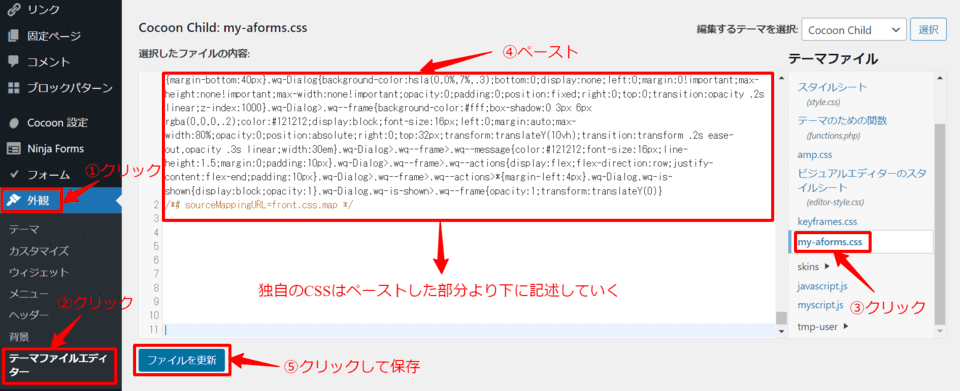
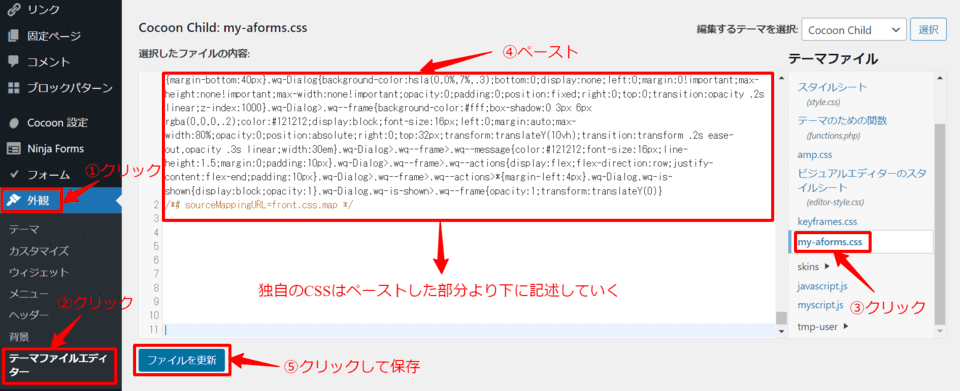
作成したCSSファイルにペースト


手順
- 外観
- テーマファイルエディター
- 作成したCSSファイル
「my-aforms.css」 - 既存のCSSをペースト
- ファイルを更新
CSSが反映されるか確認する


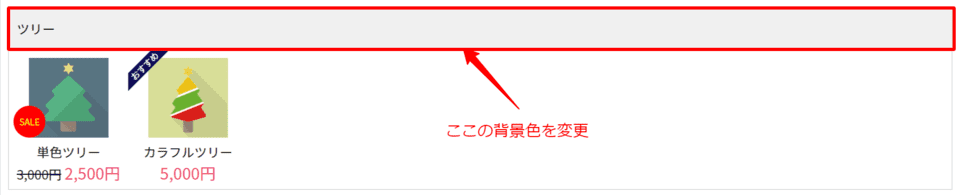
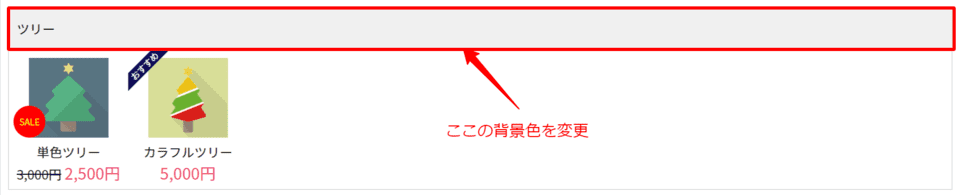
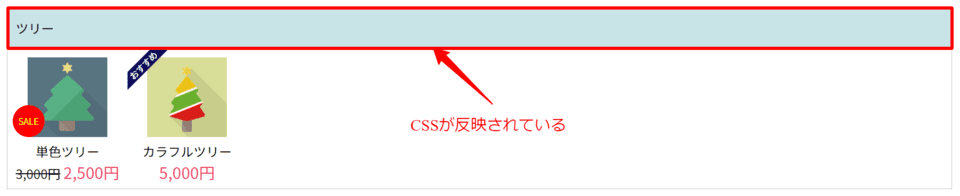
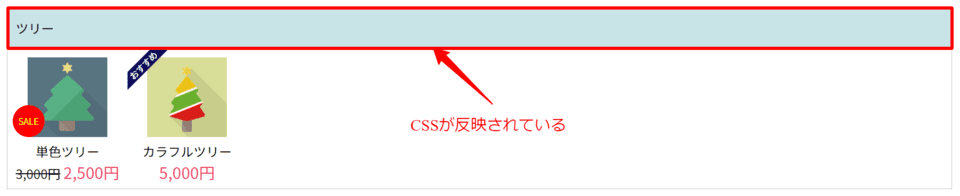
確認として見積もりフォームの商品名の背景色を変更してみます。


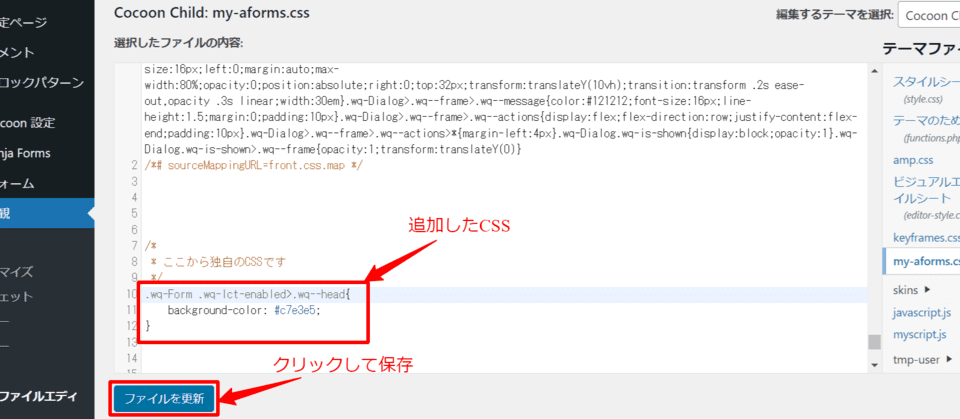
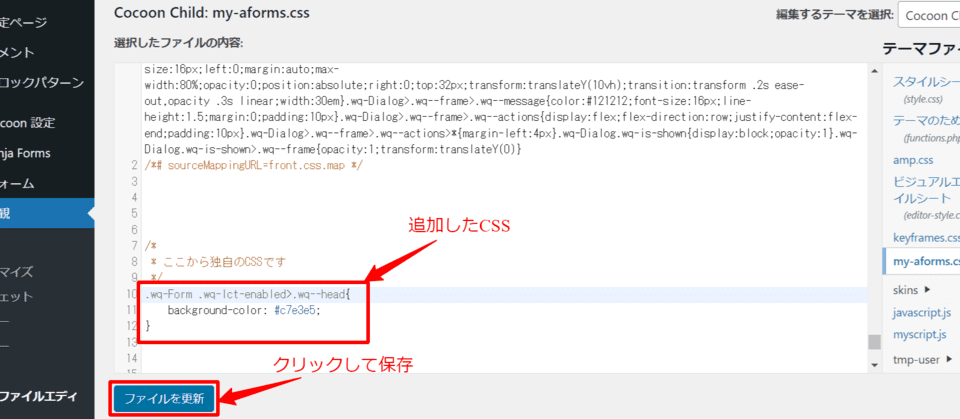
作成したCSSファイルに下記のコードを入力し保存しましょう。
.wq-Form .wq-lct-enabled>.wq--head{
background-color: #c7e3e5;
}

上図のように水色になっていれば成功です。
後は自由にCSSを記述し、見積もりフォームをカスタマイズしていきましょう。
明細行を横に配置して追従させる
商品の選択フォームと明細行を横に並べて配置します。明細行は画面に合わせて追従してくるような見積もりフォームを作成します。
実際に実装後のフォームを見てみましょう。
見積もりフォームの実装例
商品選択フォームと明細行の動き


明細行が横に並んでいます。
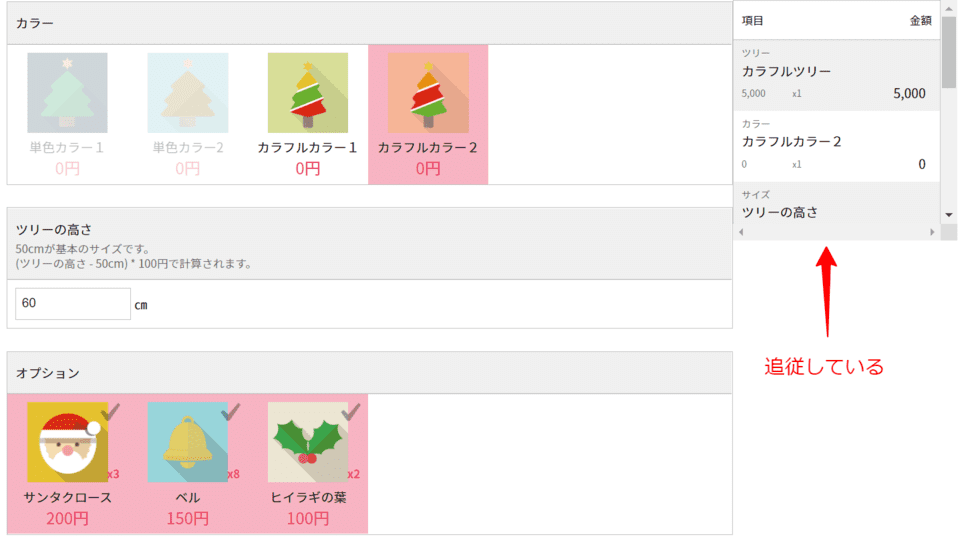
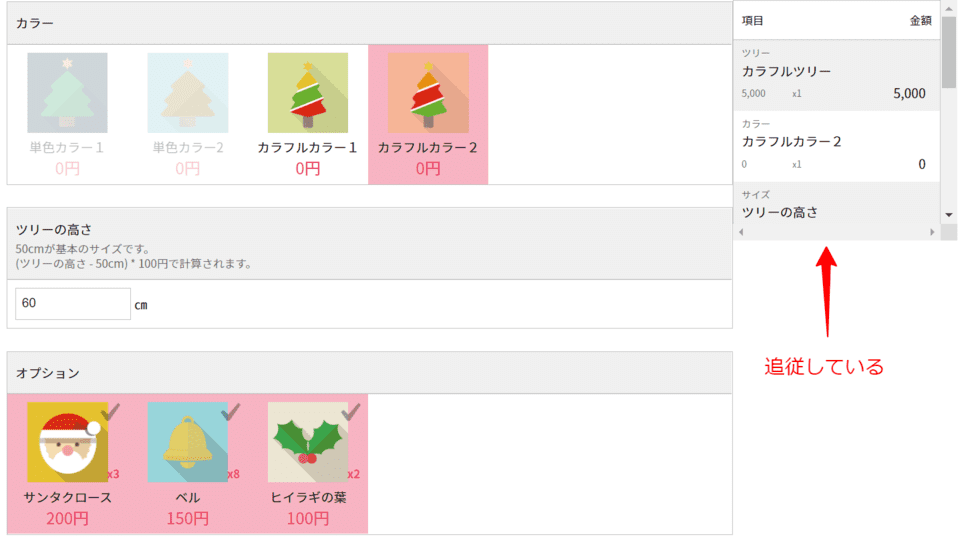
下図は画面を下にスクロールした時の画像です。


画面を「カラー項目」までスクロールした時の画像です。
明細行は画面に合わせてしっかり追従しています。
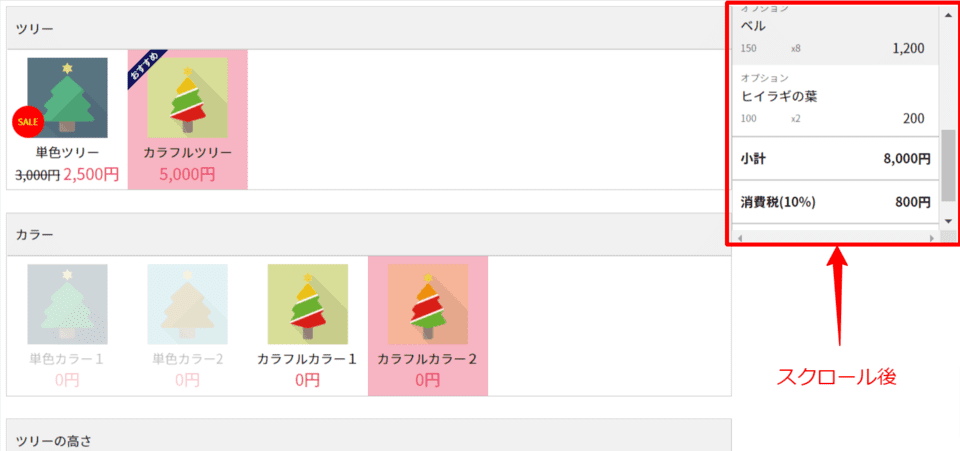
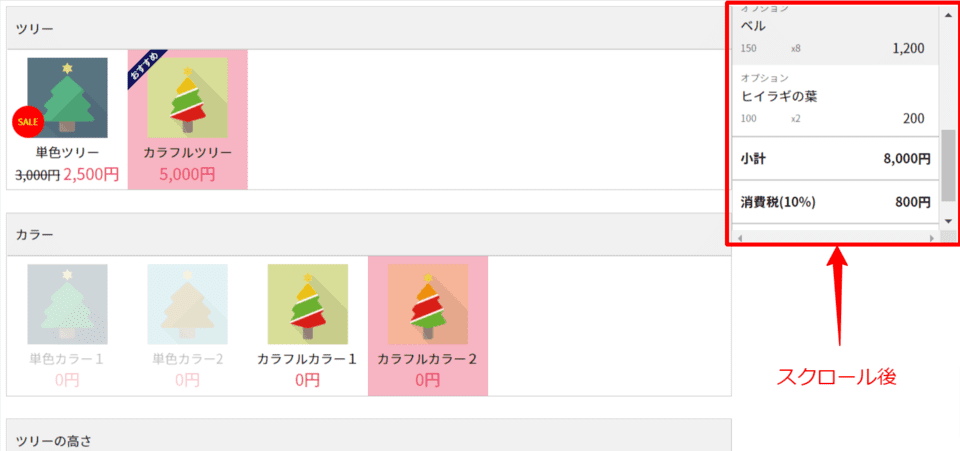
明細行内での動き
次に明細行内の挙動をみていきます。


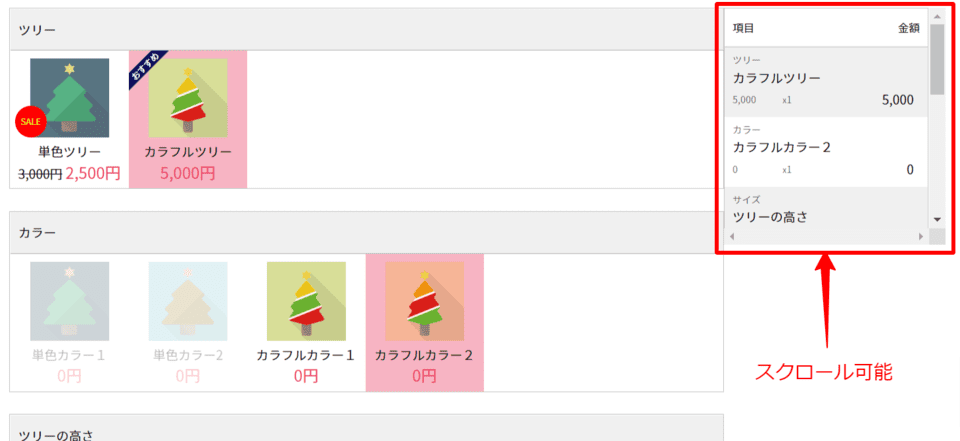
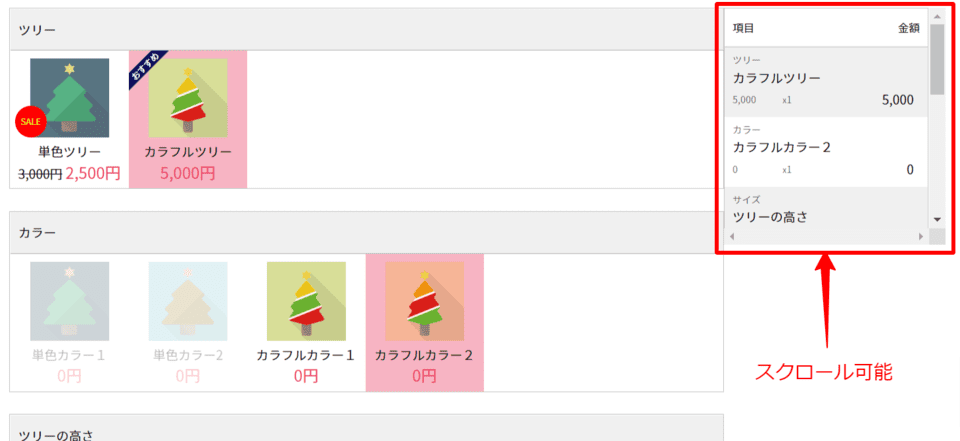
明細行の中もスクロールする事ができます。ではスクロールしてみましょう。


スクロール後の画像です。先程とは違い小計などが表示されています。
実装の為のCSSコード
下にコードの解説を簡単にしています。
CSS(開きます)
@media screen and (min-width: 783px) {
.wq-Form {
flex-direction: row;
}
/* 商品選択部分 */
.wq-Form .wq-HNavigator {
flex-grow: 1;
min-width: 0;
margin-bottom: 0;
}
/* 明細行部分 */
.wq-Monitor {
position: sticky;
top: 0;
max-width: 300px;
height: 300px;
min-height: 300px;
overflow: scroll;
}
/* 税区分 削除 */
#wq-monitor .wq-for-taxClass {
display: none;
}
/* カテゴリー 削除*/
#wq-monitor .wq-for-header .wq-for-category,
/* 単価 削除 */
#wq-monitor .wq-for-header .wq-for-unitPrice,
/* 数量 削除 */
#wq-monitor .wq-for-header .wq-for-quantity {
display: none;
}
#wq-monitor .wq-for-entry {
padding: 10px 18px 10px 10px;
flex-wrap: wrap;
}
#wq-monitor .wq-for-entry > .wq--prop {
padding: 0;
}
/* カテゴリー・単価・数量 */
#wq-monitor .wq-for-entry .wq-for-category,
#wq-monitor .wq-for-entry .wq-for-unitPrice,
#wq-monitor .wq-for-entry .wq-for-quantity {
color: hsla(0, 0%, 7%, 0.6);
font-size: 12px;
line-height: 1;
}
/* カテゴリー */
#wq-monitor .wq-for-entry .wq-for-category {
flex-basis: 100%;
}
/* 項目 */
#wq-monitor .wq-for-entry .wq-for-entry {
flex-basis: 100%;
}
/* 単価 */
#wq-monitor .wq-for-entry .wq-for-unitPrice {
flex-grow: 8;
text-align: left;
}
/* 数量 */
#wq-monitor .wq-for-entry .wq-for-quantity {
position: relative;
flex-basis: auto;
text-align: right;
}
#wq-monitor .wq-for-entry .wq-for-quantity:before {
content: "x";
font-size: 10px;
}
/* 金額 */
#wq-monitor .wq-for-entry .wq-for-price {
flex-basis: 50%;
line-height: 1.5;
}
}コードの解説
- @media screen and (min-width: 783px)
画面幅が783px以上の時のみCSSが有効 - flex-direction: row;
フォームと明細行を横並び - position: sticky;
追従させる(要素以上の高さが必要)
relativeが無くても親要素が自動的に基準点になる - overflow: scroll;
明細行の表示できない部分はスクロール可
見積もりフォームの横に画像やテキストを配置して追従させる
見積もりフォームの横に画像やテキストを配置できる様にカスタマイズしていきます。
設計図や注釈などを配置すると効果的になると思います。
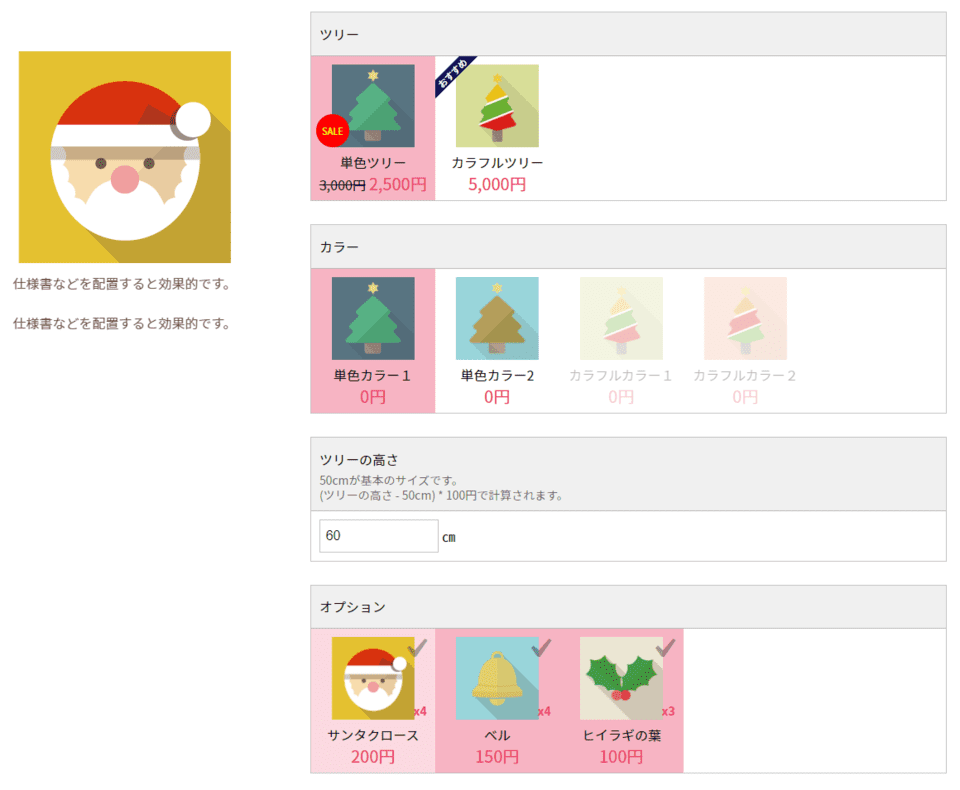
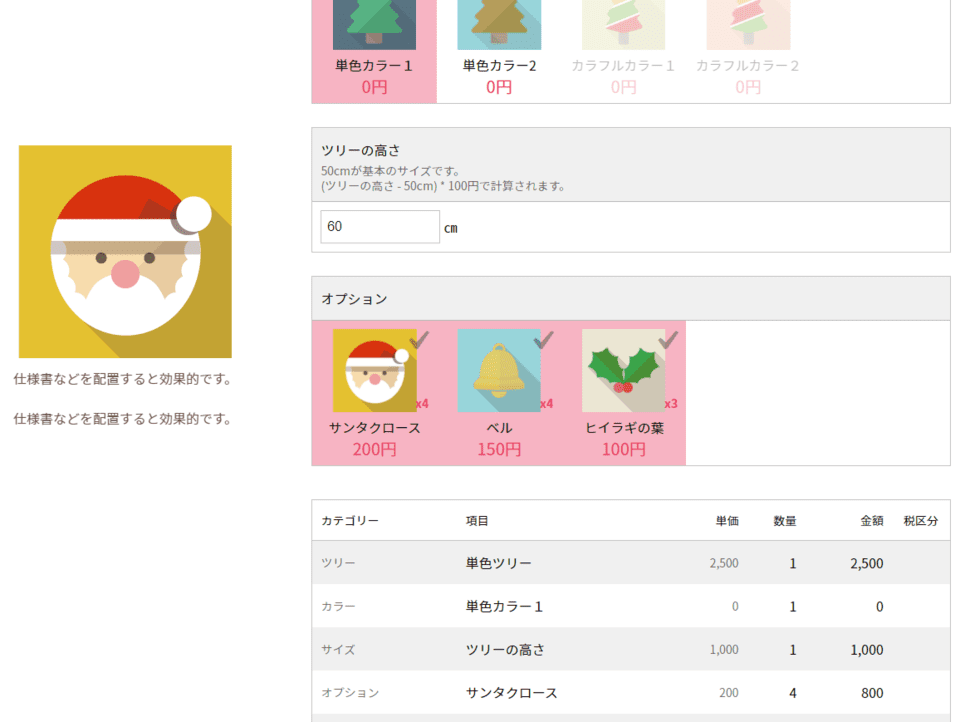
見積もりフォームの実装例
スクロール前


上図はスクロールする前の状態です。2カラムになっています。
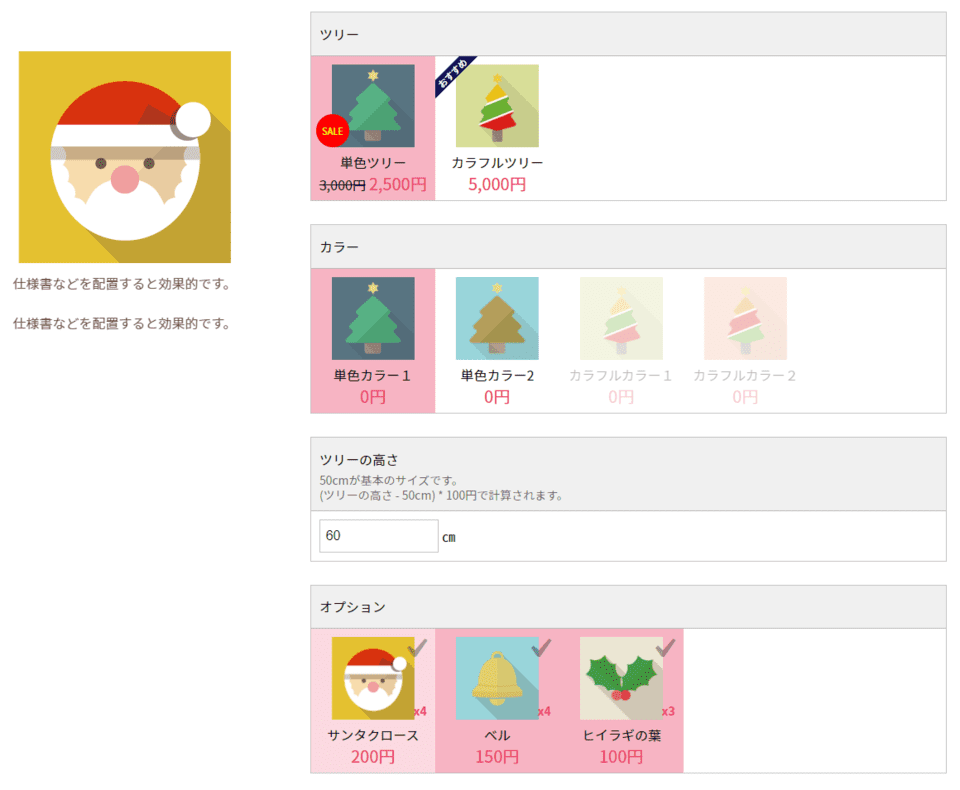
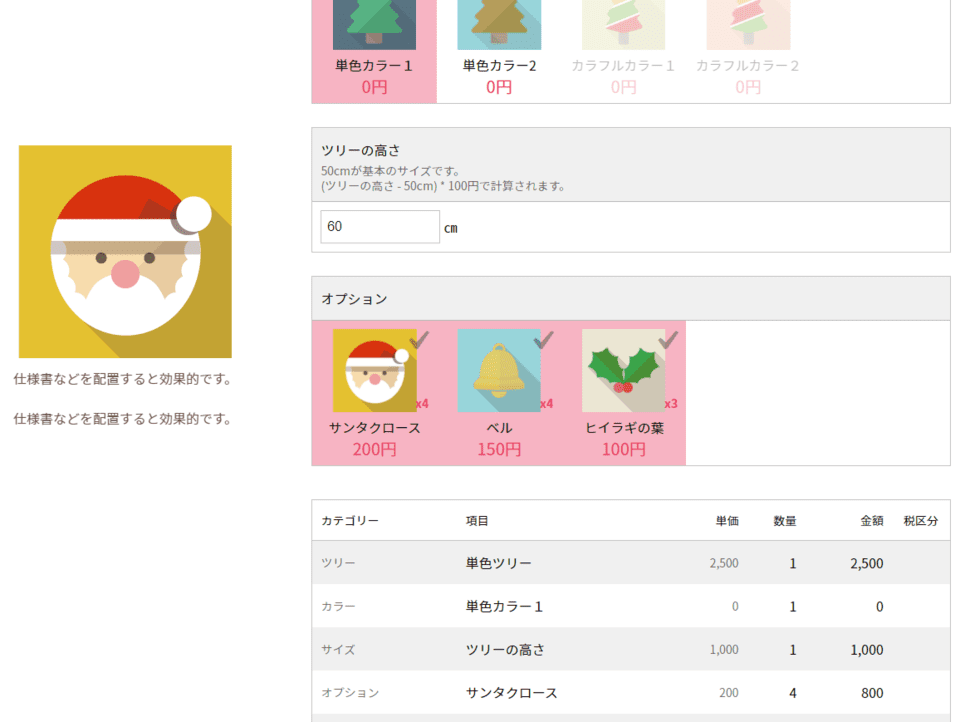
スクロール後


上図はスクロール後です。画面をオプションの横までスクロールしても追従しています。
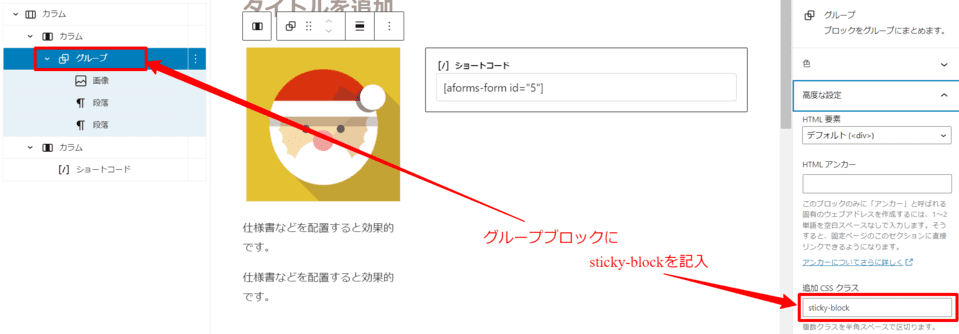
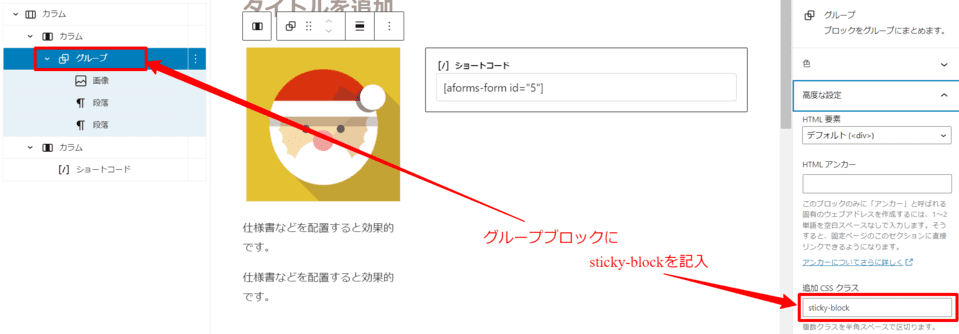
ブロックエディターでの設定


ブロックの追加手順
- カラムブロックを追加
- 左カラムにグループを追加
- 上図を参考に追加したグループにsticky-blockを記述
- グループ内に画像やテキスト等を追加
- 右カラムにショートコードを追加
実装の為のCSSコード
CSS(開きます)
.sticky-block{
position: sticky;
top: 20%;
left: 0;
text-align: center;
}
.sticky p{
display: inline-block;
text-align: left;
}実装の為のCSSになります。コードが少なく実装しやすいと思います。
下記で簡単に解説していきます。
.sticky-block{
position: sticky;
top: 20%;
left: 0;
text-align: center;
}「position: sticky;」で追従の設定が可能になります。この時の注意点として「position: sticky;」を指定した要素に上下移動できるスペースを与えてあげる事です。
例えば左カラム自体(sticky-blockの親要素)に「position: sticky;」を指定してみます。すると左カラムの高さは親要素の高さと同じ高さなので追従はしません。
というよりは移動する為のスペースがありません。
.sticky-block p{
display: inline-block;
text-align: left;
}親要素の「text-align: center;」と一緒に使用する事で「折り返すまでは中央寄せ」「折り返したら左寄せ」が実装できます。
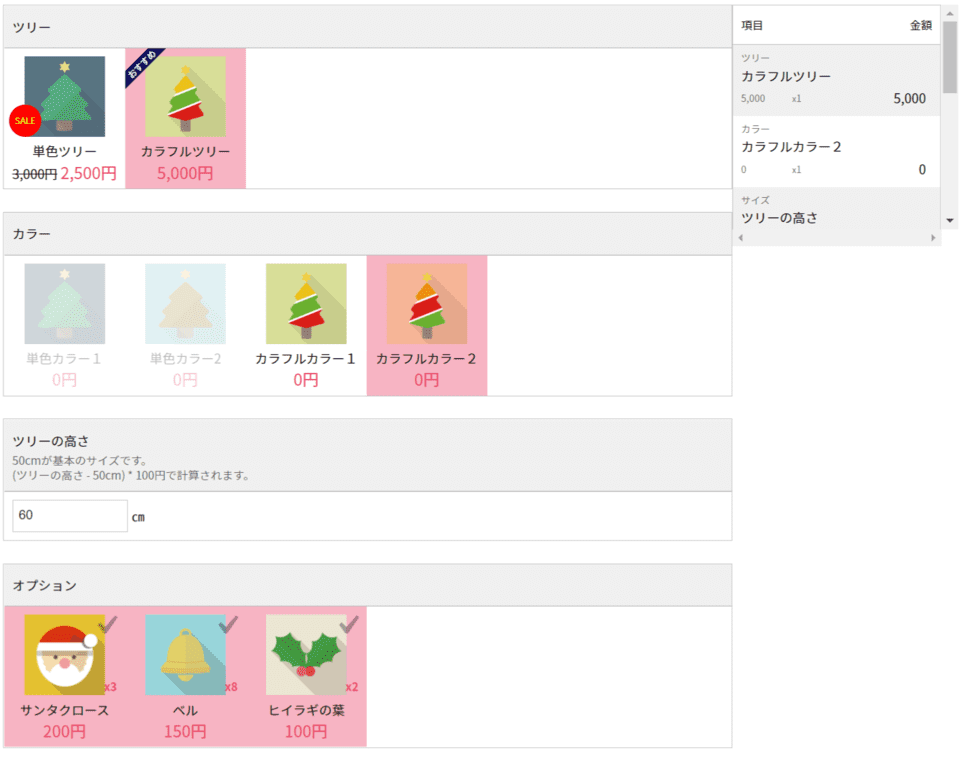
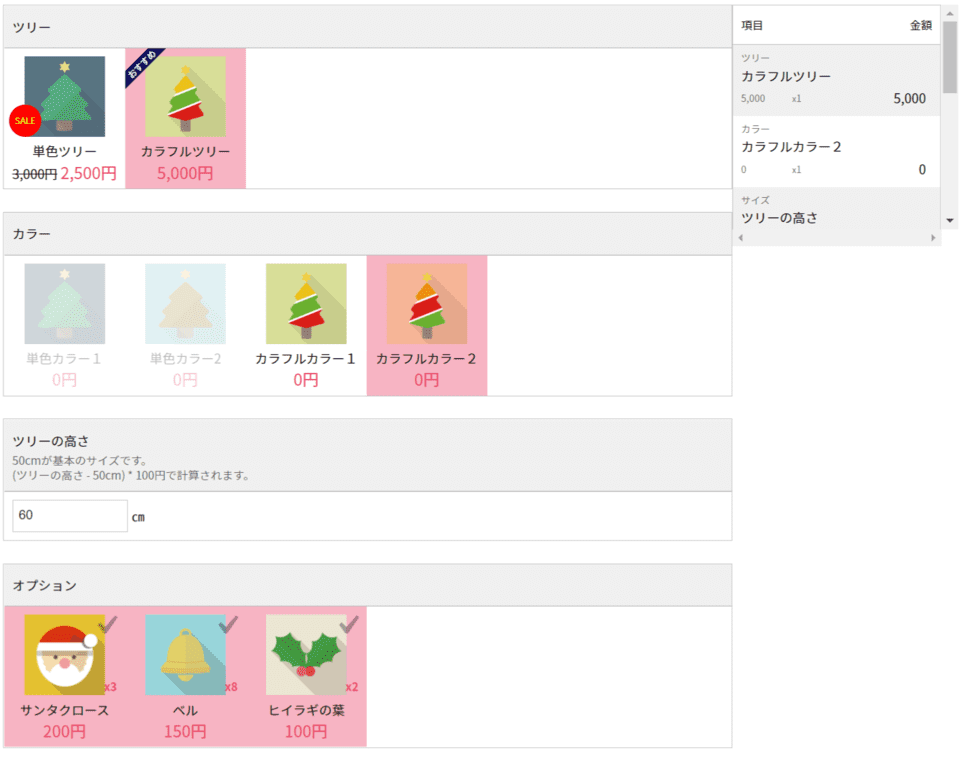
実際にフォームを作ってみた
CSSのみで見積もりフォームをカスタマイズしてみました。
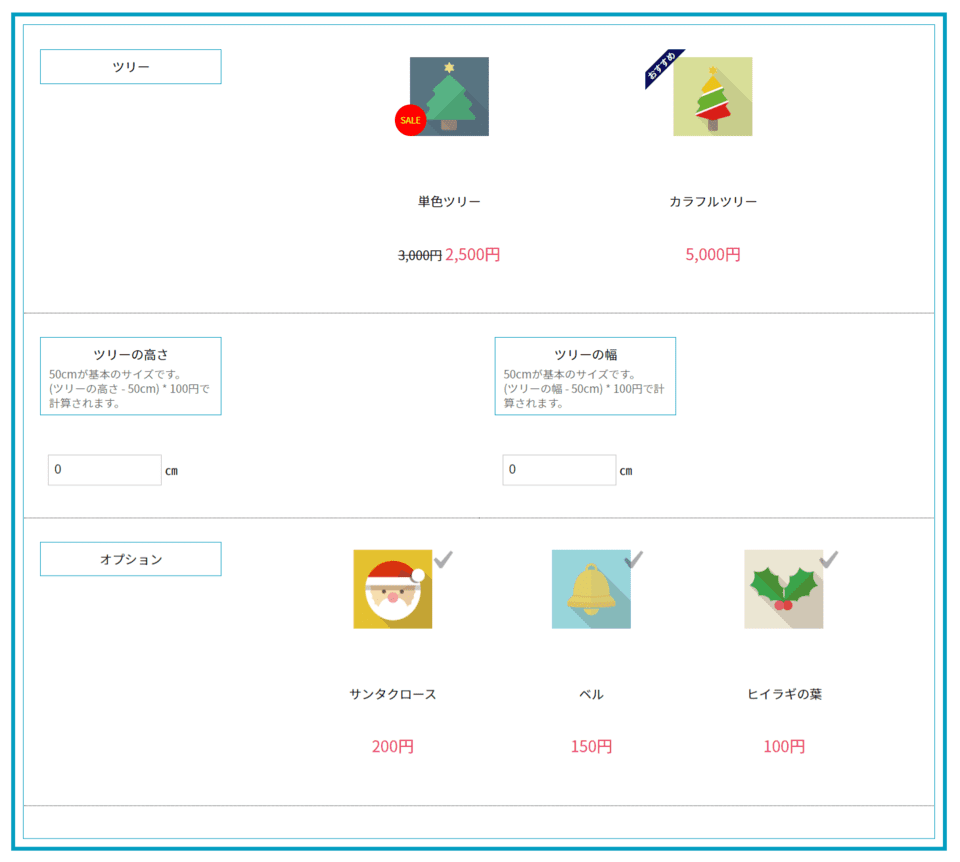
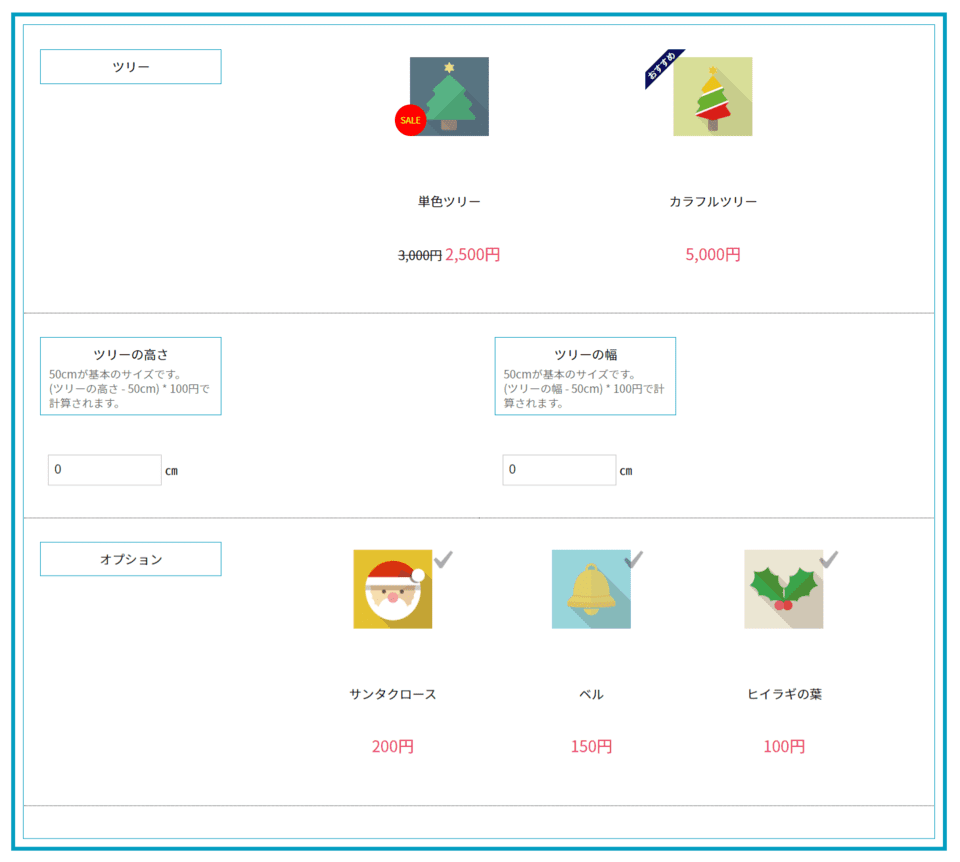
フォームの全体的な見た目


CSS(開きます)
/* *****************
* フォームの囲み線
* ******************/
/* 外側の太い線 */
#root{
padding: 10px;
border: 5px solid #0E9EC0;
}
/* 内側の細い線 */
.wq-Form {border: 1.5px solid #0E9EC0;}
/* *****************
* タイトルと商品を横並び
* ******************/
/* headとbodyの親要素 */
.wq-HNavigator .wq-lct-enabled{
row-gap: 40px;
padding: 30px 20px;
margin-bottom: 0 !important;
border: none;
border-bottom: 1px dotted;
}
@media screen and (min-width: 751px){
.wq-HNavigator .wq-lct-enabled {
flex-direction: row;
column-gap: 40px;
align-items: flex-start;
}
}
/* *****************
* 枠線に囲まれた商品カテゴリ名と注意書き
* ******************/
.wq--items .wq-lct-enabled .wq--head{
position: static;
max-width: 230px;
width: 100%;
padding: 0;
background-color: transparent;
border: 1px solid #0E9EC0;
}
/* 商品カテゴリ名と注意書きの親要素 */
.wq--items .wq-lct-enabled .wq--head .wq--main{
padding: 5px 10px;
}
/* 商品カテゴリ名 */
.wq--items .wq-lct-enabled .wq--head .wq--name{
display: flex;
align-items: center;
justify-content: center;
}
/* *****************
* 画像/商品名/金額
* ******************/
/* 選択可能オプション */
.wq-HNavigator .wq-lct-enabled>.wq--body{
justify-content: space-evenly;
}
@media screen and (min-width: 751px){
.wq-HNavigator .wq-lct-enabled>.wq--body{
display: flex; /* 項目が1つの時中央寄せ */
flex-grow: 1;
}
}
/* 固定の幅の解除 */
.wq-Form .wq-Option {
width: auto;
}
/* 選択時、色がつく範囲 */
.wq-lct-enabled .wq--body .wq--main{
border: none;
padding: 25px 0;
}
/* クリック時の既存の枠線削除 */
.wq-Form .wq-Option>.wq--label,
.wq-Form .wq-Option>.wq--label{
border: none;
}
/* クリック時の既存の背景色を透過 */
.wq-Form .wq-lct-enabled .wq-Option>.wq--input:checked+.wq--label,
.wq-Form .wq-lct-enabled .wq-Option>.wq--select.wq-is-selected+.wq--label{
background: transparent;
}
/* 選択時の色付きエリアを広げる */
.wq-Form .wq-lct-enabled .wq-Option .wq--name,
.wq-Form .wq-lct-enabled .wq-Option .wq--name {
padding: 40px 20px;
}
/* クリック時のオリジナル背景色 */
.wq-Form .wq-lct-enabled .wq-Option>.wq--input:checked+.wq--label .wq--name,
.wq-Form .wq-lct-enabled .wq-Option>.wq--select.wq-is-selected+.wq--label .wq--name {
background: #F1ECE3;
border: 1px solid #0E9EC0;
}
/* ホバー時の既存のCSS */
.wq-Form .wq-Option>.wq--label:hover,
.wq-Form .wq-Option>.wq--label:hover{
background: transparent;
}
/* ホバー時のオリジナルエフェクト */
.wq-Form .wq-Option>.wq--label:hover .wq--name,
.wq-Form .wq-Option>.wq--label:hover .wq--name{
background: #f1ece352;
}
/* ***************************************
* 数量選択
* ***************************************/
/* headとbodyのレイアウト */
.wq-Form .wq-belongs-hnavigator.wq-Quantity {
display: inline-flex;
flex-direction: column;
flex-wrap: wrap;
width: 100%;
}
@media (min-width: 601px){
.wq-Form .wq-belongs-hnavigator.wq-Quantity {
width: 50%;
}
}
@media (max-width: 600px){
.wq-Form .wq-InputGroup {
justify-content: center;
}
}
/* ホバー時のエフェクト */
@media (hover:hover),
screen and (-ms-high-contrast:active),
screen and (-ms-high-contrast:none){
.wq-Form .wq-TextArea:hover,
.wq-Form .wq-TextInput:hover{
-webkit-box-shadow: 0 0 0 4px rgb(0 162 173 / 37%);
box-shadow: 0 0 0 4px rgb(0 162 173 / 37%);
}
}
/* クリック時のエフェクト */
.wq-Form .wq-TextArea:focus,
.wq-Form .wq-TextInput:focus {
-webkit-animation: explosion .6s;
animation: explosion .6s;
border: 1px solid hsl(48deg 72% 89%);
-webkit-box-shadow: 0 0 0 4px hsl(184deg 100% 34% / 37%);
box-shadow: 0 0 0 4px hsl(184deg 100% 34% / 37%);
}
/* アニメーション */
@keyframes explosion{
0%{
box-shadow:0 0 0 4px rgb(0 162 173 / 20%),0 0 0 0 rgb(0 162 173 / 20%)
}
15%{
box-shadow:0 0 0 4px rgb(0 162 173 / 30%),0 0 3px 5px rgb(0 162 173 / 20%)
}
30%{
box-shadow:0 0 0 4px rgb(0 162 173 / 40%),0 0 5px 10px rgb(0 162 173 / 10%)
}
to{
box-shadow:0 0 0 4px rgb(0 162 173 / 40%),0 0 7px 14px rgb(0 162 173 / 0%)
}
}
/* ***************************************
* 複数選択可能オプション
* ***************************************/
/* ホバー時のアニメーション */
@media (hover: hover), not all, not all{
.wq-Form .wq-Option>.wq--select:not(:disabled):hover+.wq--label{
background-color: rgb(0 163 175 / 0%);
}
.wq-Form .wq-Option>.wq--select:not(:disabled):hover+.wq--label .wq--name{
background-color: rgb(241 236 227 / 32%);
}
}見た目で変更を加えたのは
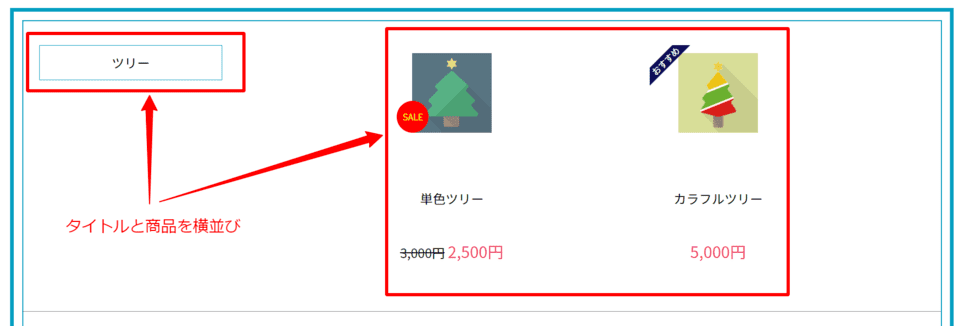
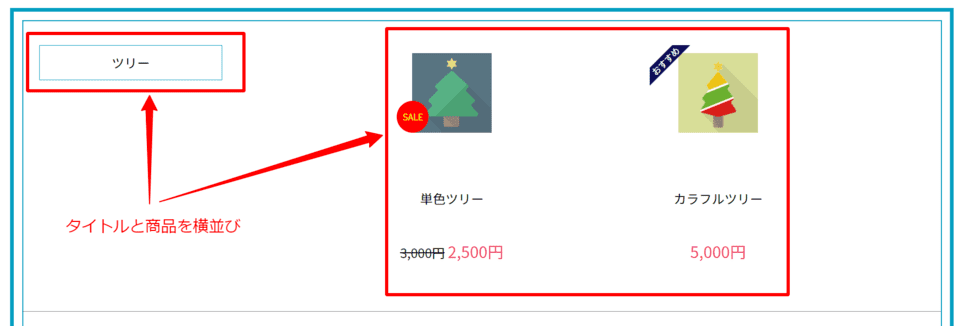
- タイトルと商品を横並び
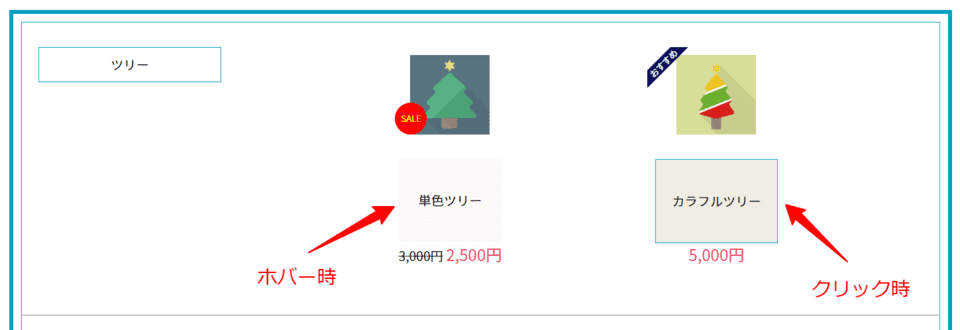
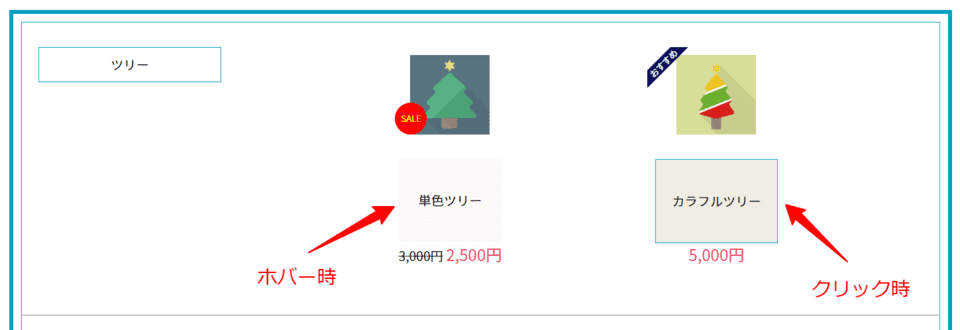
- ツリー項目のホバー時のエフェクト
- ツリー項目のクリック時のエフェクト
- ツリーの高さ・幅を横並び
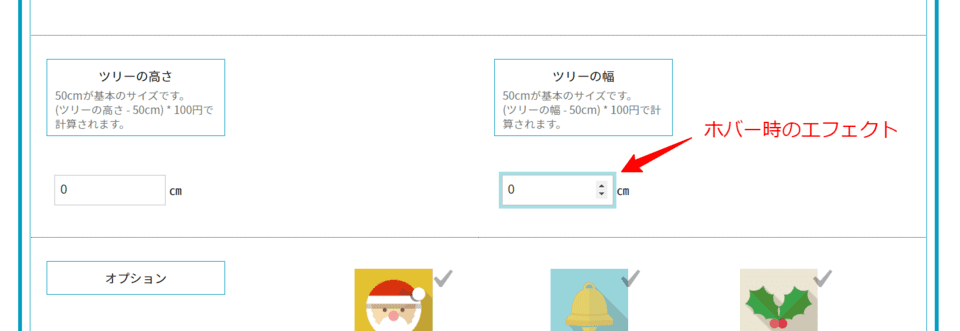
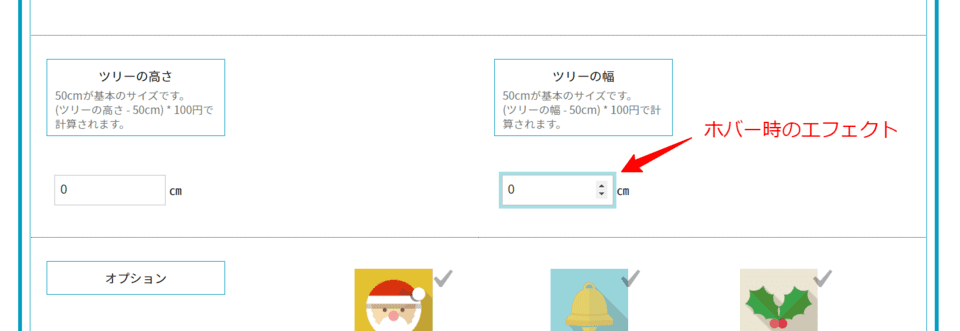
- ツリーの高さ・幅のホバー時のエフェクト
- ツリーの高さ・幅のクリック時のエフェクト
下記で変更点とそれに対応したCSSを分けているので参考にして下さい。
変更を加えたそれぞれの項目
タイトルと商品を横並び


CSS(開きます)
/* *****************
* 各商品カテゴリー
* ******************/
/* headとbodyの親要素 */
.wq-HNavigator .wq-lct-enabled{
row-gap: 40px;
padding: 30px 20px;
margin-bottom: 0 !important;
border: none;
border-bottom: 1px dotted;
}
@media screen and (min-width: 751px){
.wq-HNavigator .wq-lct-enabled {
flex-direction: row;
column-gap: 40px;
align-items: flex-start;
}
}
/* *****************
* 枠線に囲まれた商品カテゴリ名と注意書き
* ******************/
.wq--items .wq-lct-enabled .wq--head{
position: static;
max-width: 230px;
width: 100%;
padding: 0;
background-color: transparent;
border: 1px solid #0E9EC0;
}
/* 商品カテゴリ名と注意書きの親要素 */
.wq--items .wq-lct-enabled .wq--head .wq--main{
padding: 5px 10px;
}
/* 商品カテゴリ名 */
.wq--items .wq-lct-enabled .wq--head .wq--name{
display: flex;
align-items: center;
justify-content: center;
}
/* *****************
* 画像/商品名/金額
* ******************/
/* 選択可能オプション */
.wq-HNavigator .wq-lct-enabled>.wq--body{
justify-content: space-evenly;
}
@media screen and (min-width: 751px){
.wq-HNavigator .wq-lct-enabled>.wq--body{
display: flex; /* 項目が1つの時中央寄せ */
flex-grow: 1;
}
}
/* 固定の幅の解除 */
.wq-Form .wq-Option {
width: auto;
}
ツリー項目のホバー・クリック時のエフェクト


CSS(開きます)
/* 選択時、色がつく範囲 */
.wq-lct-enabled .wq--body .wq--main{
border: none;
padding: 25px 0;
}
/* クリック時の既存の枠線削除 */
.wq-Form .wq-Option>.wq--label,
.wq-Form .wq-Option>.wq--label{
border: none;
}
/* クリック時の既存の背景色を透過 */
.wq-Form .wq-lct-enabled .wq-Option>.wq--input:checked+.wq--label,
.wq-Form .wq-lct-enabled .wq-Option>.wq--select.wq-is-selected+.wq--label{
background: transparent;
}
/* 選択時の色付きエリアを広げる */
.wq-Form .wq-lct-enabled .wq-Option .wq--name,
.wq-Form .wq-lct-enabled .wq-Option .wq--name {
padding: 40px 20px;
}
/* クリック時のオリジナル背景色 */
.wq-Form .wq-lct-enabled .wq-Option>.wq--input:checked+.wq--label .wq--name,
.wq-Form .wq-lct-enabled .wq-Option>.wq--select.wq-is-selected+.wq--label .wq--name {
background: #F1ECE3;
border: 1px solid #0E9EC0;
}
/* ホバー時の既存のCSS */
.wq-Form .wq-Option>.wq--label:hover,
.wq-Form .wq-Option>.wq--label:hover{
background: transparent;
}
/* ホバー時のオリジナルエフェクト */
.wq-Form .wq-Option>.wq--label:hover .wq--name,
.wq-Form .wq-Option>.wq--label:hover .wq--name{
background: #f1ece352;
}
ツリーの高さ・幅を横並び


CSS(開きます)
/* ***************************************
* 数量選択
* ***************************************/
/* headとbodyのレイアウト */
.wq-Form .wq-belongs-hnavigator.wq-Quantity {
display: inline-flex;
flex-direction: column;
flex-wrap: wrap;
width: 100%;
}
@media (min-width: 601px){
.wq-Form .wq-belongs-hnavigator.wq-Quantity {
width: 50%;
}
}
@media (max-width: 600px){
.wq-Form .wq-InputGroup {
justify-content: center;
}
}ツリーの高さ・幅のホバー時のエフェクト


CSS(開きます)
/* ホバー時のエフェクト */
@media (hover:hover),
screen and (-ms-high-contrast:active),
screen and (-ms-high-contrast:none){
.wq-Form .wq-TextArea:hover,
.wq-Form .wq-TextInput:hover{
-webkit-box-shadow: 0 0 0 4px rgb(0 162 173 / 37%);
box-shadow: 0 0 0 4px rgb(0 162 173 / 37%);
}
}ツリーの高さ・幅のクリック時のエフェクト


CSS(開きます)
/* クリック時のエフェクト */
.wq-Form .wq-TextArea:focus,
.wq-Form .wq-TextInput:focus {
-webkit-animation: explosion .6s;
animation: explosion .6s;
border: 1px solid hsl(48deg 72% 89%);
-webkit-box-shadow: 0 0 0 4px hsl(184deg 100% 34% / 37%);
box-shadow: 0 0 0 4px hsl(184deg 100% 34% / 37%);
}
/* アニメーション */
@keyframes explosion{
0%{
box-shadow:0 0 0 4px rgb(0 162 173 / 20%),0 0 0 0 rgb(0 162 173 / 20%)
}
15%{
box-shadow:0 0 0 4px rgb(0 162 173 / 30%),0 0 3px 5px rgb(0 162 173 / 20%)
}
30%{
box-shadow:0 0 0 4px rgb(0 162 173 / 40%),0 0 5px 10px rgb(0 162 173 / 10%)
}
to{
box-shadow:0 0 0 4px rgb(0 162 173 / 40%),0 0 7px 14px rgb(0 162 173 / 0%)
}
}まとめ
今回はCSSを使ってAFormsのカスタマイズを行いました。
正直CSSを使わなくても十分綺麗な見積もりフォームは作成できますし、機能面も必要な事は出来るプラグインです。
ただ色を変えたいとかカスタマイズしたいと思った時は参考にして下さい。