今回はSSL化を行った時に画像が表示されなくなったので、その解決策を書いていきたいと思います
結論としてはSSL化によって保護されたコンテンツと保護されていないコンテンツが同時に存在してしまったからなんですけど、、、
何故その様な事が起きるかと言いますと、サイトの運用を始めてからSSL化を行った事が原因です
ここからはもう少し詳しく、そして解決の手順を画像を使い説明していきます
今回は下記のような方にオススメです
- SSL化後、画像が表示されなくなった
- SSL化が面倒で後回しにしようと考えてる
- 必要性、重要性がわからない
- 順を追った解決策が無く、全体像が分からない
画像が表示されなくなる原因
なぜ表示されない画像が出てくるのか
それは混合コンテンツが原因です
SSL化とは
暗号化された安全な通信のこと
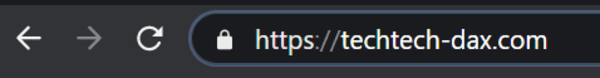
URLを見るとSSL化されているか確認できます
https = 暗号化された安全な通信
http = 暗号化されていない通信
SSL化 = https

上記の画像のURLはSSL化によって暗号化された安全な通信なのが確認できます
混合コンテンツとは
サイト上にSSL化されたコンテンツとSSL化されていないコンテンツが存在している状態
サイト自体はSSL化している(https)のに画像はSSL化されていない(http)状態
このようにSSL設定によりサイトは暗号化された安全な通信だが、画像は暗号化されていない通信という状況が起こります
するとGoogleからは混合コンテンツと認識され、表示されない画像が出るという事です
SSL化をサイト作成時に行うべき理由
- ユーザーに安心感を与えられる
- 画像の修正枚数を減らせる
ここではSSL化をサイト作成時に行うメリットを書いていきます
ユーザーに安心感を与えられる
ユーザーの立場になってみましょう
SSL化がされていないと言うのは
- セキュリティに問題がある
- 表示されないコンテンツがある
こう考えるとSSL化されていないサイトに行くのは怖いですよね?
しかも見れないコンテンツもありますし・・・
その結果、Googleからはユーザーにとって良いサイトではないと認識され、SEO的にも悪影響が出ます
ただし、
なぜならSSL化の普及率は
- 日本だけで見ると96%
- Google全体で見ても95%
を超えているというデータがあります(2021/4/25時点)
Google透明性レポートこちらから最新の情報が見れます
このデータを見るとSSL化は当たり前、SSL化未対応は少数派
SSL化未対応はマイナスにしかなりません
ですので、SSL化は早めに行っておきましょう
画像の修正枚数を減らせる
画像の修正枚数が増えるとは
サイトの運用が進むとそれだけ画像が増えますよね
すると修正する必要のある画像も一緒に増えていきます
何故ならSSL化設定より前にアップロードした画像のURLはhttpになります
つまりSSL化設定より前にアップロードした画像は自動的には暗号化されない(http)
ですが、SSL化設定した後にアップロードした画像は自動的に暗号化されます(https)
下記にサイト作成~画像を正常に表示するまでの流れを表示してますので、ご自身の状況を確認してみて下さい
- サイト作成
- サイトも画像もSSL化による暗号化がされていない(http)
- SSL化設定
- SSL化設定によりサイトだけが暗号化される(https)
- サイトはhttps、画像はhttpの状態
- 混合コンテンツになる
- 画像が表示されなくなる
- 画像のURLを修正する(https)
- 画像が正常に表示される

上記の流れを見ると皆さんは今「7」にいる状態だと思いますので、ここからは具体的な手順を見ていきたいと思います
画像のURLをhttpsに修正する方法は
- 手作業(1枚ずつ画像のURLにsを付けていく)
- プラグイン
(Database Search and Replace Script in PHP
又はReally Simple SSL)
この手のプラグインは使った事が無いので有名そうなのを挙げておきます
僕の場合は
- 画像の修正枚数が少なかった
- プラグイン同士のバッティングが起きると面倒
- プラグインを削除してもデータベースに残る可能性がある
以上の理由から手作業で修正を行いました
では画像のURLをhttpsに修正する方法を見ていきましょう
画像を再表示する為の手順
まずはサイトの状況を確認します
サイトのSSL化を確認


サイトがSSL化されているのか確認していきましょう
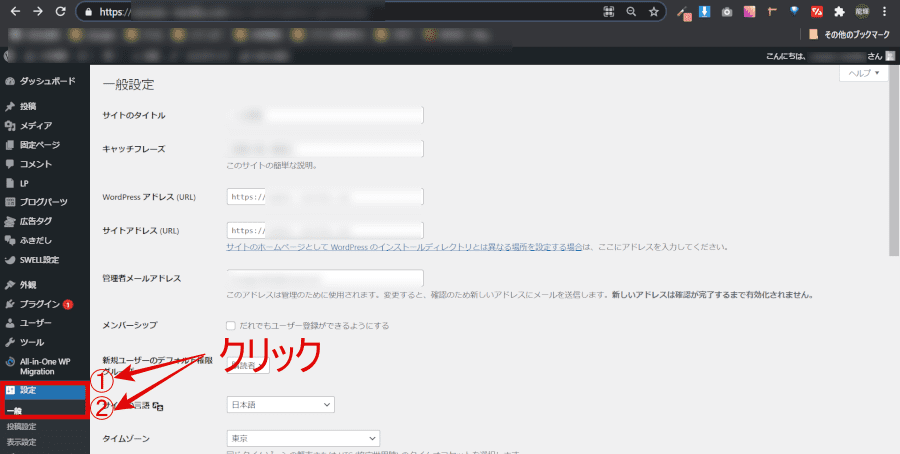
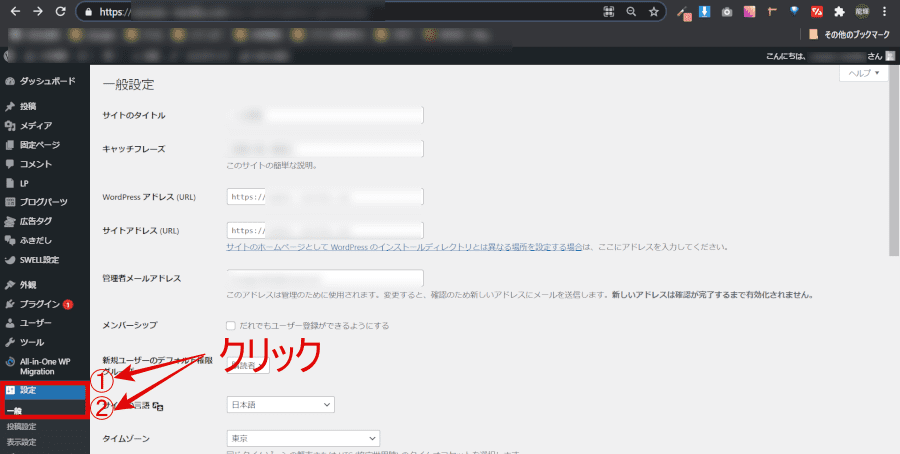
- 設定をクリック
- 一般をクリック


上記の画面が出ましたら
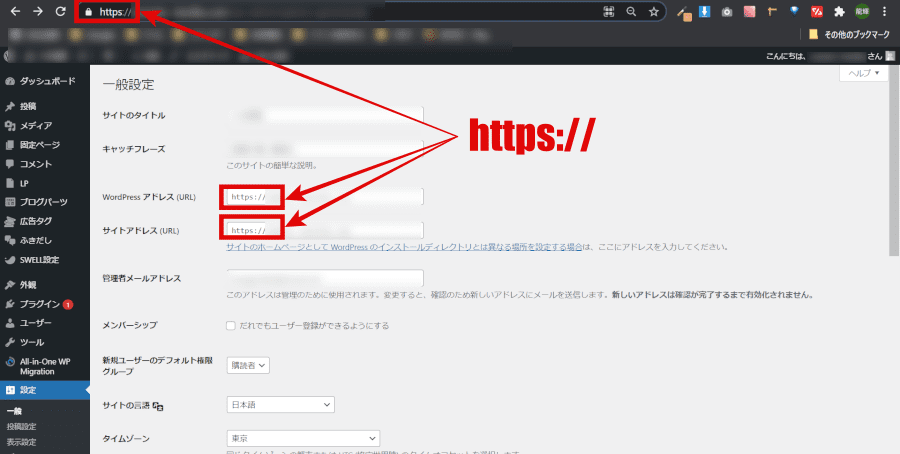
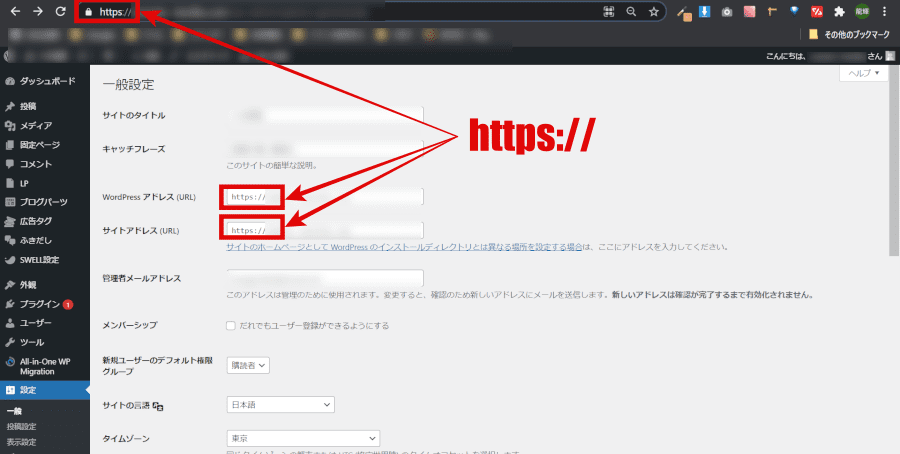
- 画像一番上のURL(バーをダブルクリック)
- WordPressアドレス
- サイトアドレス
の3つがhttpsになっているか確認しましょう
httpsになっていればサイト自体のURLはSSL化によって暗号化された状態になっています


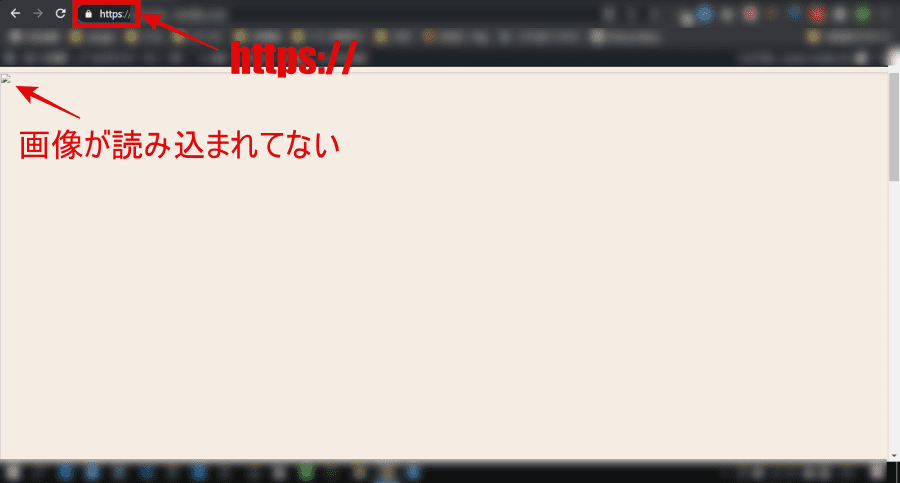
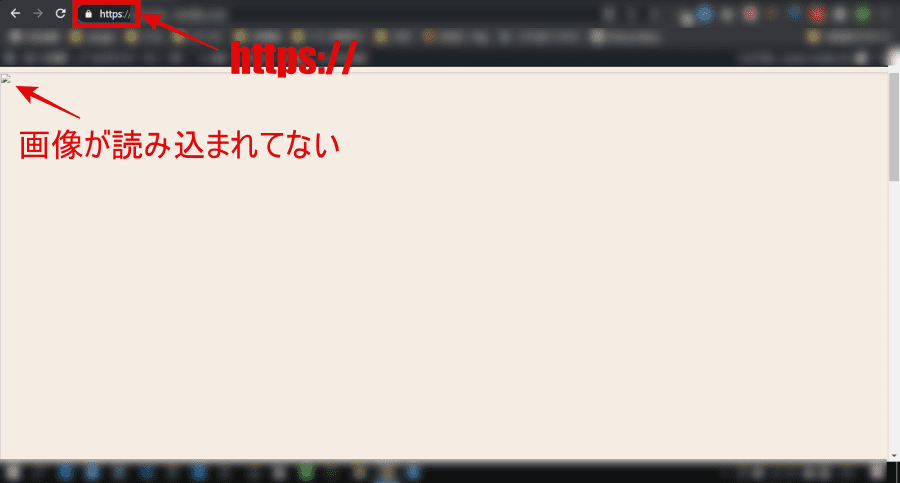
実際のサイトを表示すると
- サイトURLはhttps
- 画像は読み込まれていない(表示されていない)
これはSSL化によってサイトは暗号化されているが、画像は暗号化されていない状況です(混合コンテンツ)
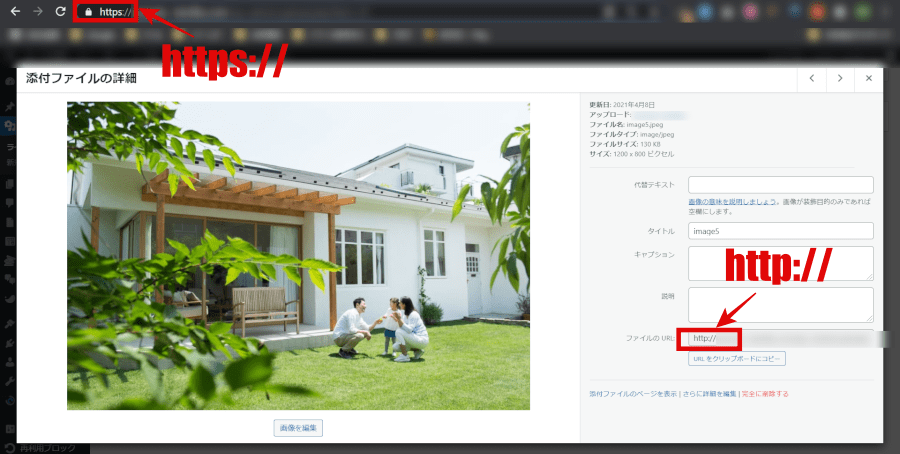
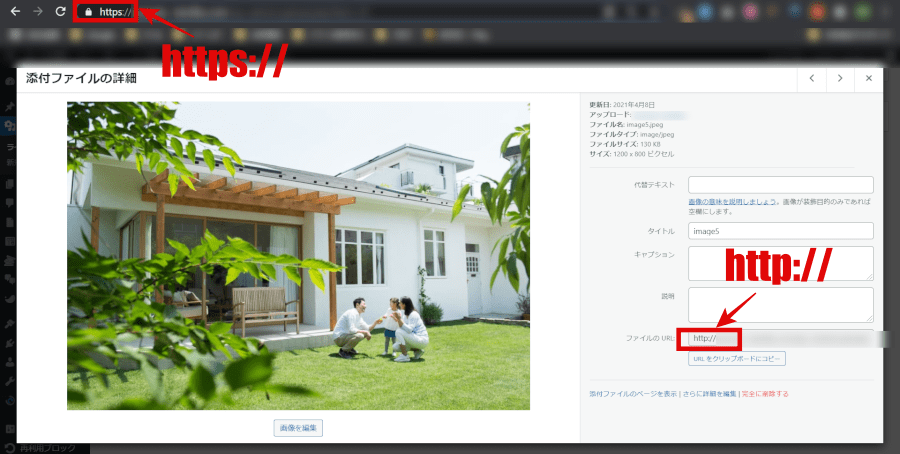
画像のURLを確認


- 管理画面
- メディア
- ライブラリ
- 表示されない画像を選択
この手順で画像のURLを確認していきましょう
上記の例を見てみるとサイトはhttpsなのに画像はhttpのままですね
この状況が混合コンテンツになります
このようにサイトを確認したりライブラリから画像を確認してみても混合コンテンツになっている事が確認できたかと思います
ではURLを修正し混合コンテンツを解消していきましょう
画像のURLを修正


URLの修正方法は画像右下の「ファイルのURL:」部分のhttpにsを追加するだけです
保存を忘れず実行したらサイトに行って確認してみましょう
修正後のサイト確認


画像が表示されていたらURLの修正は完了です
SSL化設定後にアップロードした画像は自動的にhttpsになり暗号化された状態になりますので、今回のような手間はかからなくなります
ですので、このタイミングで表示されていない画像の全てのURLを修正しておきましょう
最後に他のサイトを見ていると様々な言い回しがあり混乱すると思いますので整理しておきます
- 暗号化された
- 安全な
- 保護された
- https
- SSL化
- 独自SSL
- 常時SSL
上記の言い回しは同じ意味と思って大丈夫です
まとめ
基本的にはSSL化設定はサイト作成時に行う
サイトの運用を始めてからSSL化設定をする場合は早めにSSL化設定を行う
その理由としては
- 表示されないコンテンツが増える
- セキュリティ的に問題がある
- 画像の修正枚数が増える
出来るだけ手間を減らして記事作成に注力していきましょう!!