WordPressテーマSWELLを使用しているけど、
「あと少し、ここの色を変更したい!」、「もう少し余白を減らしたい!」
といった場面があると思います。
そんな時に発生する「CSSの記述場所は?」、「CSSのクラス名ってどこに記述するの?」といった問題を解決していきたいと思います。
CSSの追加のみならサイトが白くなったり、エラーでログインできなくなる事はありません。
CSSの追加によってサイトのデザインが崩れた場合は、追加したコードを削除して下さい。
SWELLブロックにクラス名を追加する
まずはデザインを変更する為にCSSクラスを追加する必要があります。

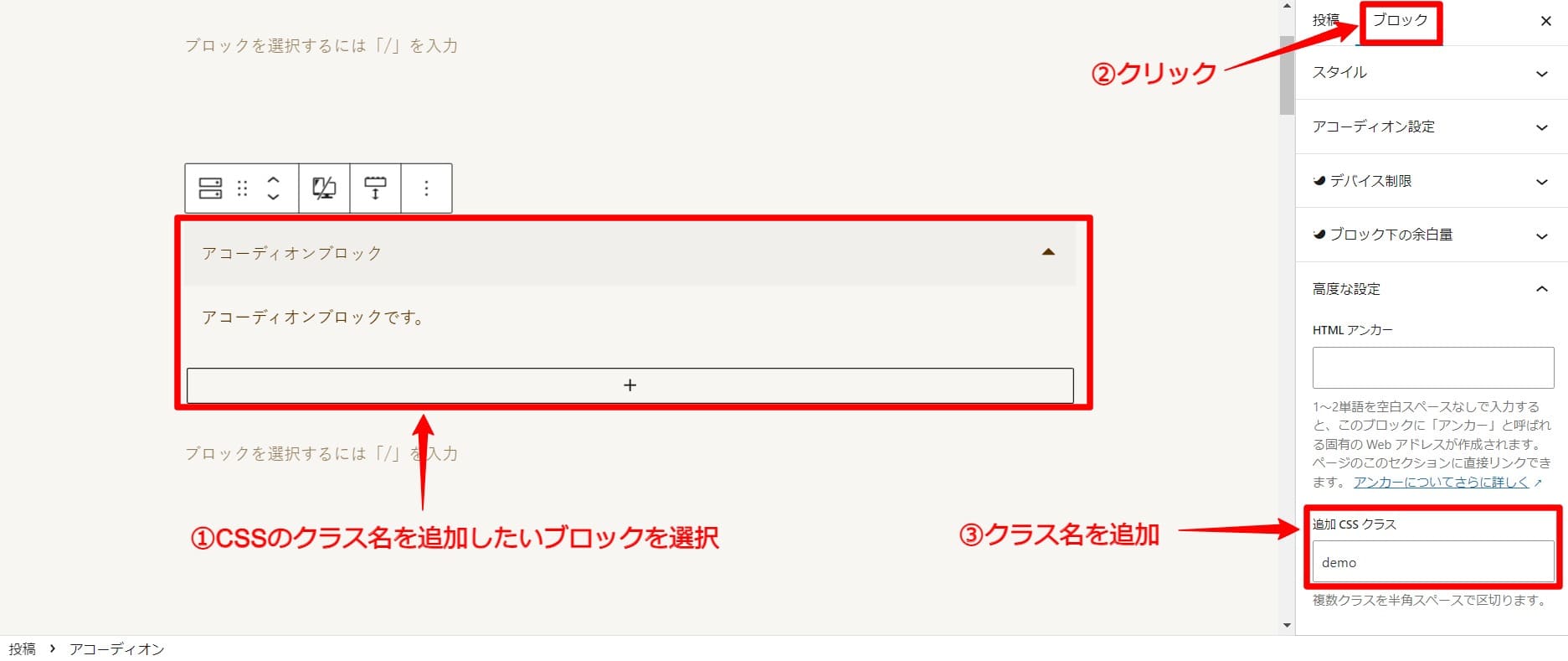
CSSのクラス名を追加したいブロックを選択します。
「ブロック」>「高度な設定」>「追加CSSクラス」>「CSSクラスを追加」
(今回の例では「demo」)
これでCSSのクラス名の追加は完了です。
次はクラス名を追加したSWELLブロックにCSSを反映させる方法を見ていきましょう。
サイト全体にCSSを反映させたい場合
サイト全体にCSSを反映させる場合はSWELL子テーマのstyle.cssに記述します。
まずはSWELL子テーマをWordPressにアップロードして有効化しましょう。
SWELL子テーマは購入者限定の「SWELLER’S」のサイトで会員登録後にダウンロード可能です。(無料)
詳しい方法は下記の記事を参考にしてください。
SWELL子テーマのダウンロード~有効化までを解説!
SWELL子テーマのstyle.cssに記述

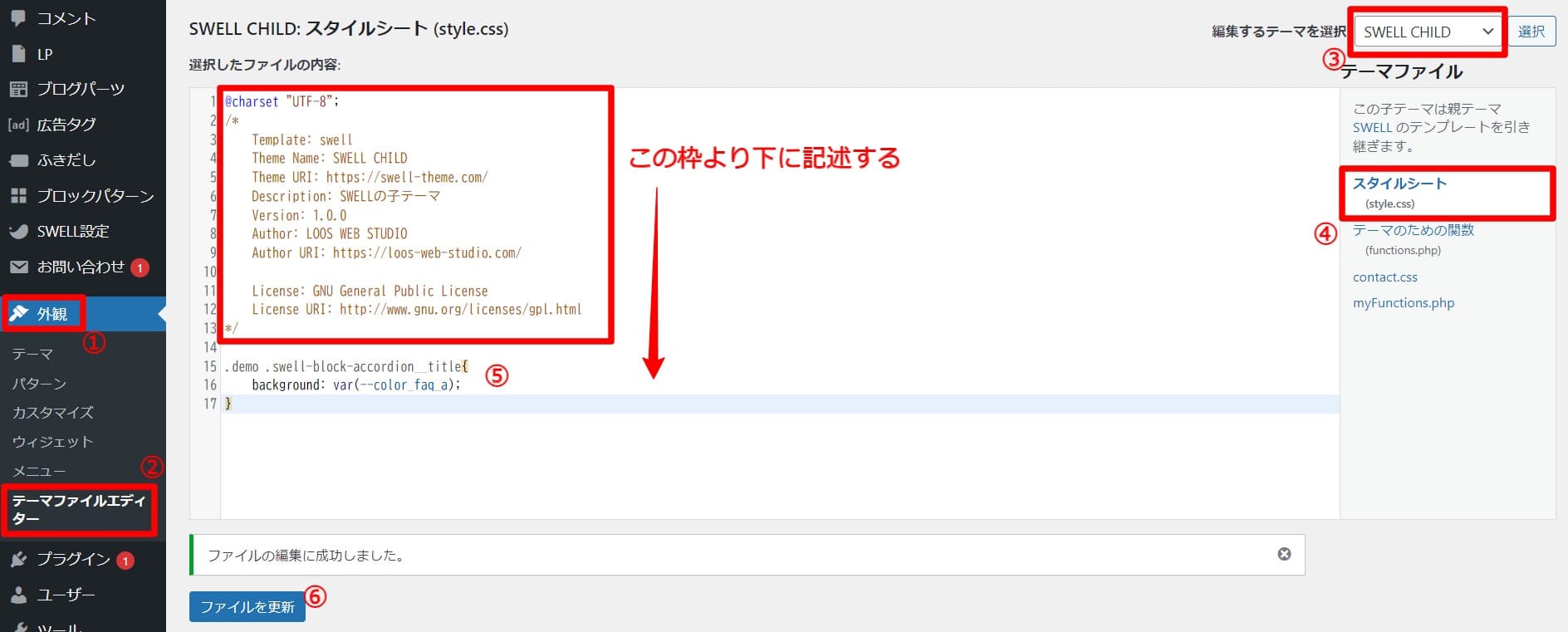
「外観」>「テーマファイルエディター」>「style.cssを選択」>「CSSを記述」>「ファイルを更新」
style.css内の下記のコードは削除しないように注意して下さい。
※削除すると動かなくなります。
@charset "UTF-8";
/*
Template: swell
Theme Name: SWELL CHILD
Theme URI: https://swell-theme.com/
Description: SWELLの子テーマ
Version: 1.0.0
Author: LOOS WEB STUDIO
Author URI: https://loos-web-studio.com/
License: GNU General Public License
License URI: http://www.gnu.org/licenses/gpl.html
*/画像内のCSSコード
.demo .swell-block-accordion__title{
background: var(--color_faq_a);
}下記は実際にCSSを反映させたSWELLのアコーディオンブロックです。
アコーディオンブロック
アコーディオンブロックです。
特定のページや記事にのみ反映させたい場合
特定のページや記事にのみ反映させたい場合はSWELLの「カスタムCSS & JS」に記述します。
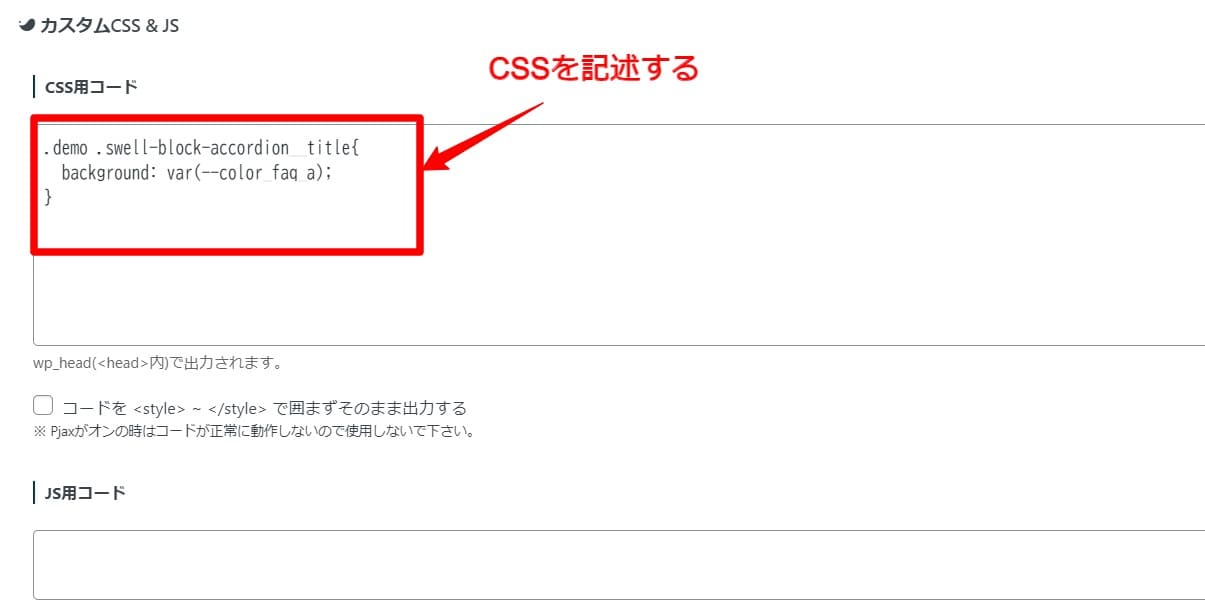
「カスタムCSS & JS」はSWELL編集画面下部にあります。

「SWELL編集画面下部」>「カスタムCSS & JS」>「CSS用コード」>「保存」
CSSを使用したSWELLのデザイン例
CSSのみを使用してSWELLのデザインを変更してみたいと思います。
SWELL段落ブロックに線を増やしてアニメーションも付けてみた
実装後のSWELL段落ブロックのデザイン
このSWELLブロックを変更するよ!
マウスを合わせたり、タップするとアニメーションも起きるよ!
実装手順
- SWELL段落ブロックを選択
- 「ブロック」>「ボーダー設定」>「01を選択」
- 「高度な設定」>「追加CSSクラス」>「CSSクラス(my-border)を追加」
- 下記CSSコードを記述
.my-border{
outline: 1px solid var(--color_deep03);
outline-offset: -.5em;
cursor: pointer;
font-weight: bold;
transition: .3s ease-out;
}
/* アニメーション */
.my-border:is(:hover, :focus){
border: 1px solid var(--color_deep03) !important;
outline-offset: 0px;
color: var(--color_deep03);
}
SWELL段落ブロックの色を変更
実装後のSWELL段落ブロックのデザイン
実装手順
- SWELL段落ブロックを選択
- 「ブロック」>「スタイル」>「ポイントを選択」
- 「高度な設定」>「追加CSSクラス」>「CSSクラス(my-icon-point)を追加」
- 下記CSSコードを記述
.my-icon-point{
--the-color: #1ea39f;
}